|
【SEO专题】如何使用 analytics.js 设置 Google Analytics(分析)跟踪
专栏:智能网站
发布日期:2018-10-04
阅读量:22941
Google Analytics基本说明
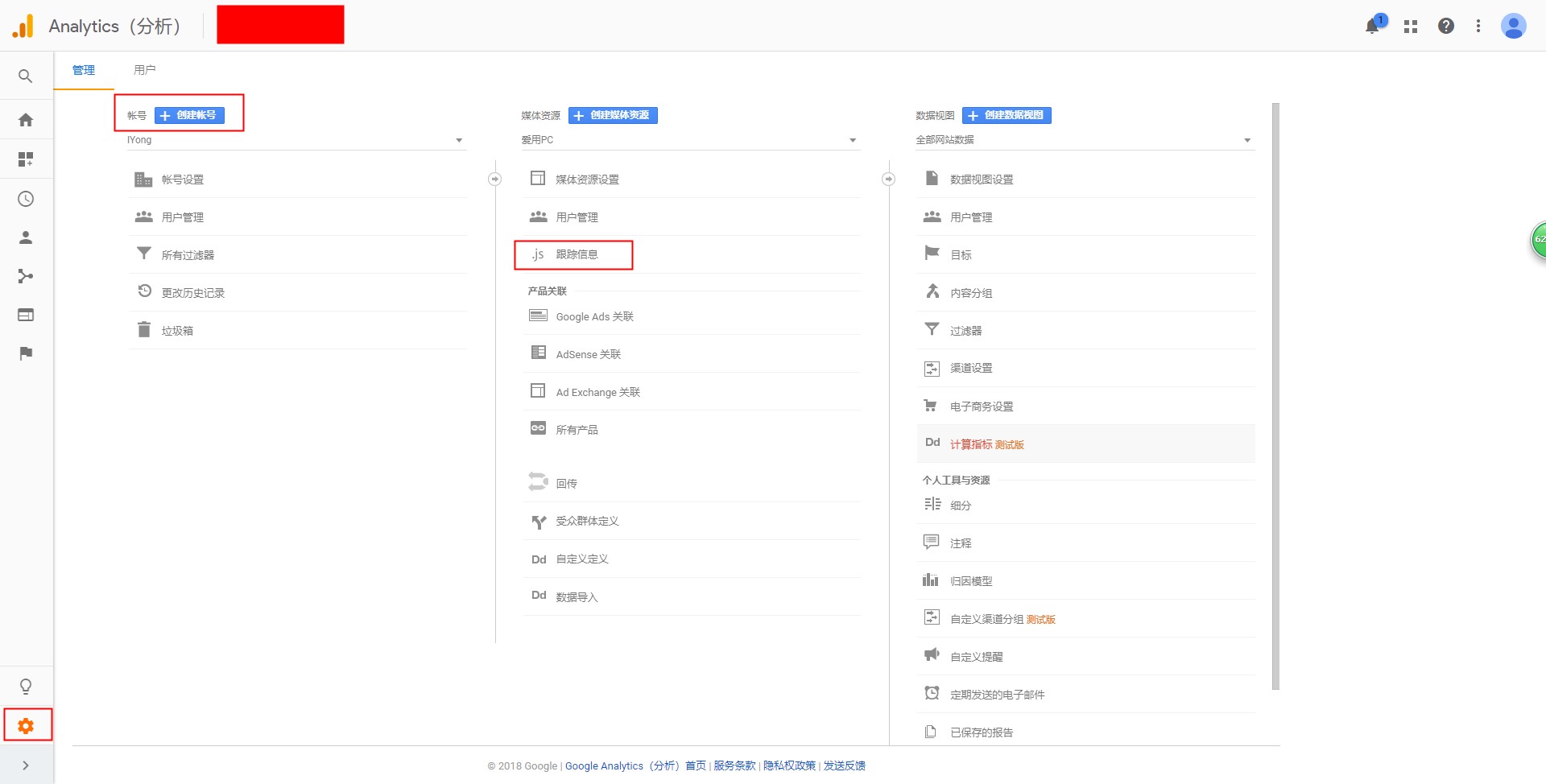
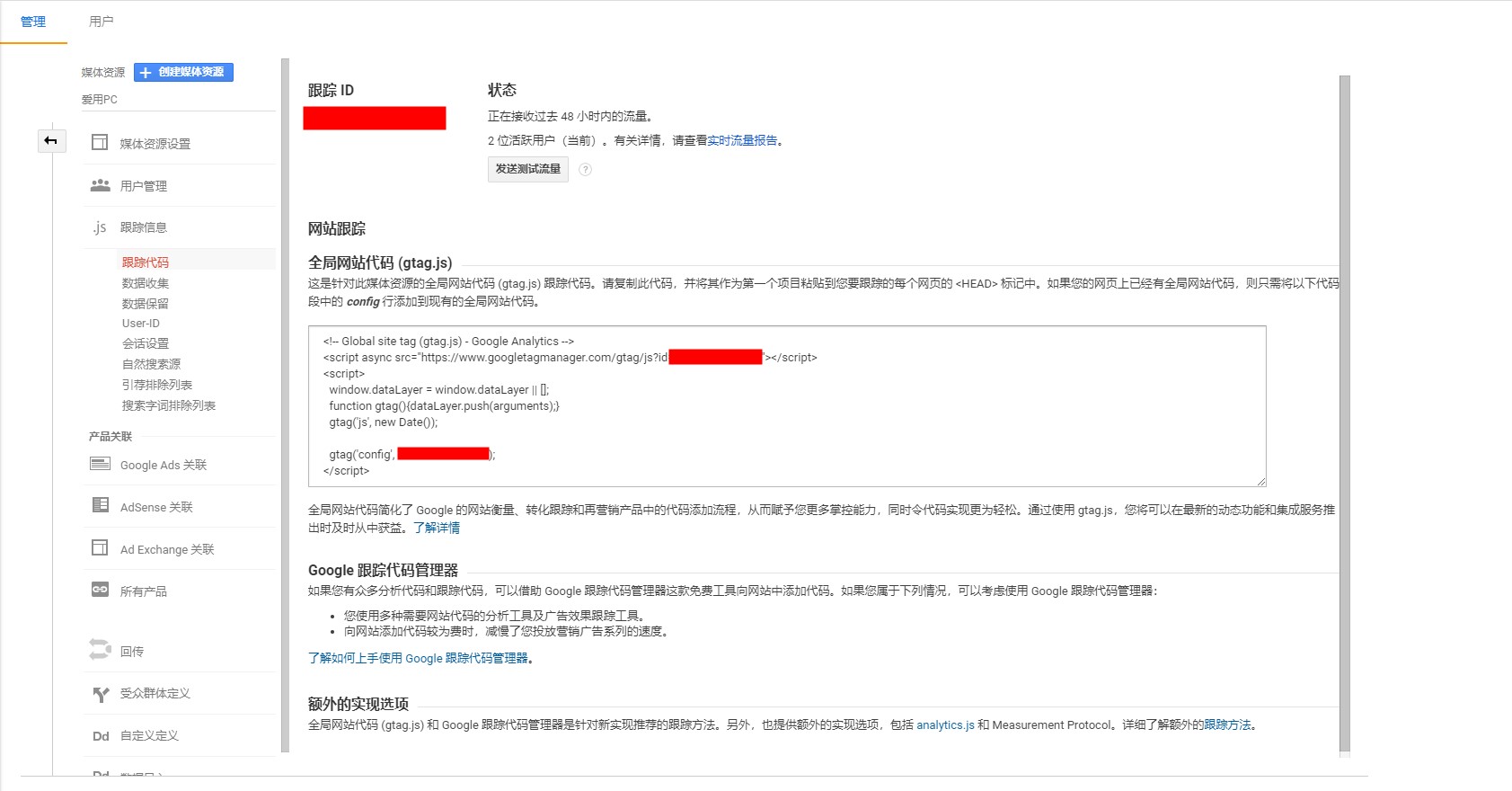
Google Analytics是外贸推广型用户常用的网站跟踪工具。为网站设置跟踪的第一步是创建 Google Analytics(分析)媒体资源。对于您想要跟踪的每一个网站,请分别创建一个 Google Analytics(分析)媒体资源。 在创建 Google Analytics(分析)媒体资源时,将会生成跟踪 ID 和 JavaScript 跟踪代码段。为网站设置跟踪的第二步是完成以下操作之一: 【爱用推荐】将整个跟踪代码段添加到您要跟踪的每个网页中。将该跟踪代码段添加到每个网页上的起始 查找跟踪 ID 和跟踪代码段查找跟踪 ID 和代码段的具体方法如下:
点击管理。
网站管理 | 如何添加百度商桥/工商红盾/360推广/百度推广统计等代码? 最新评论
|
点击开启品牌新篇章