|
Design Lab丨【排版组件】如何使用排版组件优化网站内容
专栏:DESIGN LAB
发布日期:2018-10-17
阅读量:13989
Design Lab排版组件可帮助您结构化地排版,管理内容。
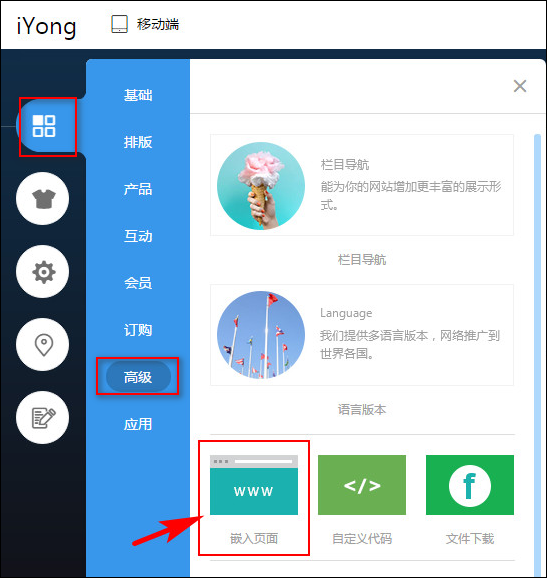
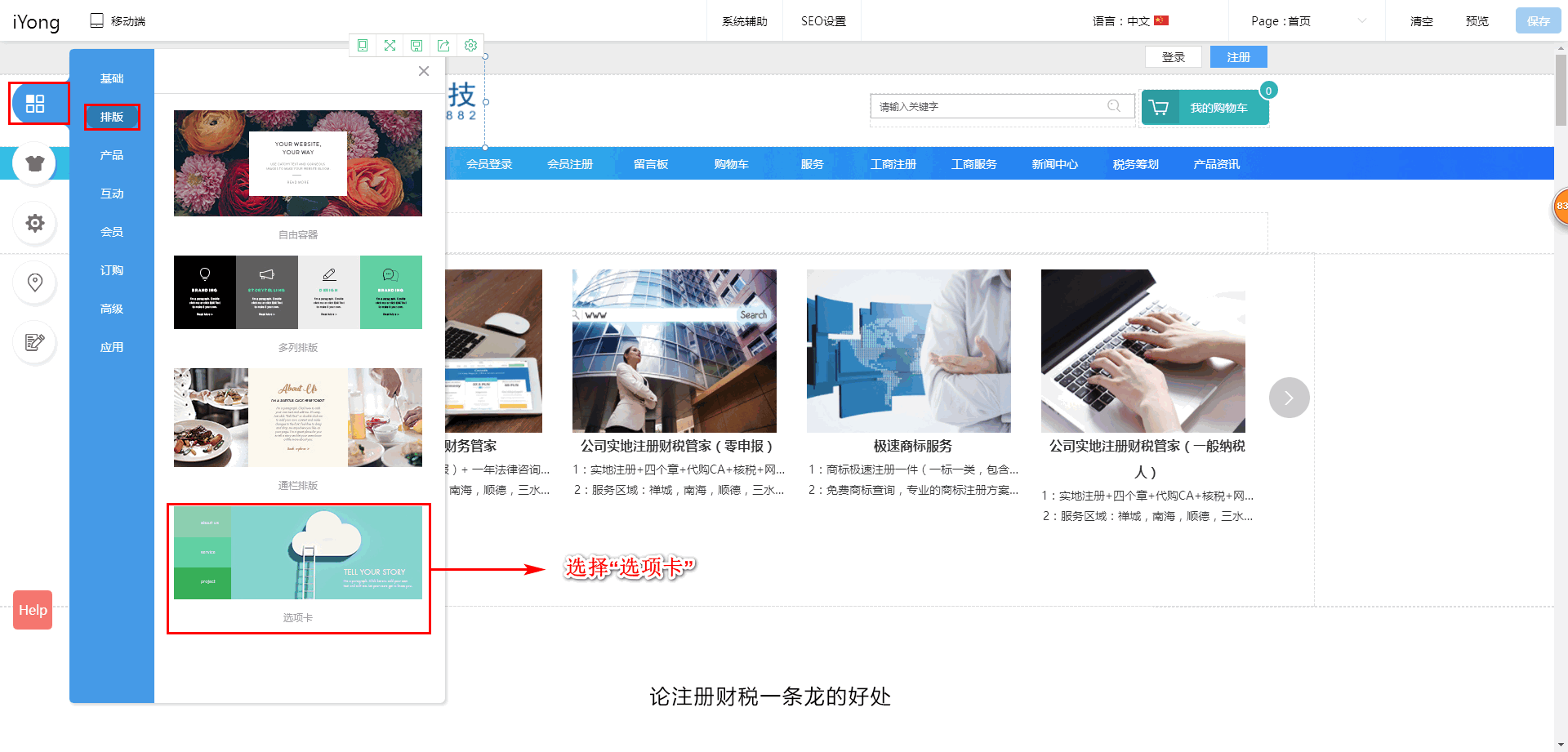
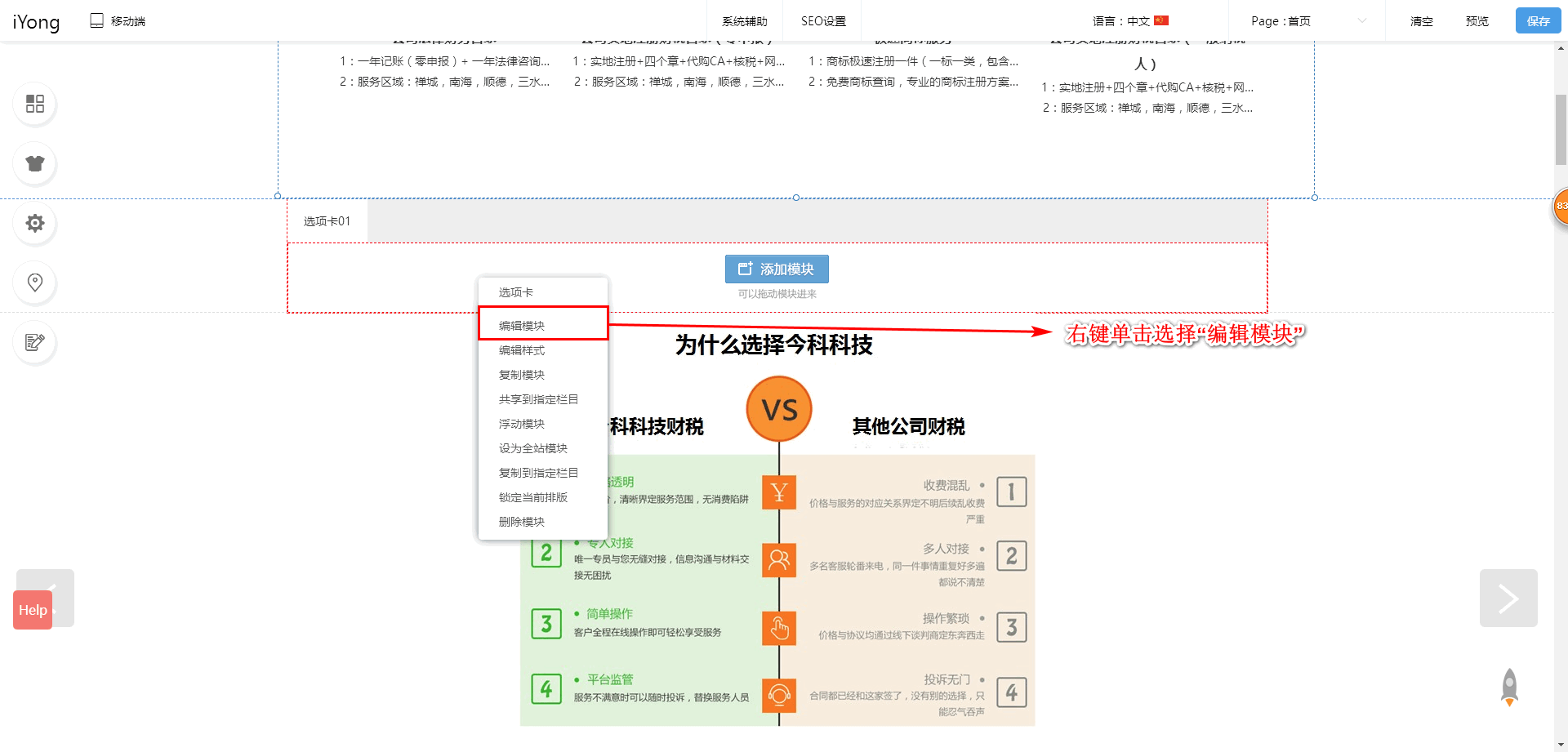
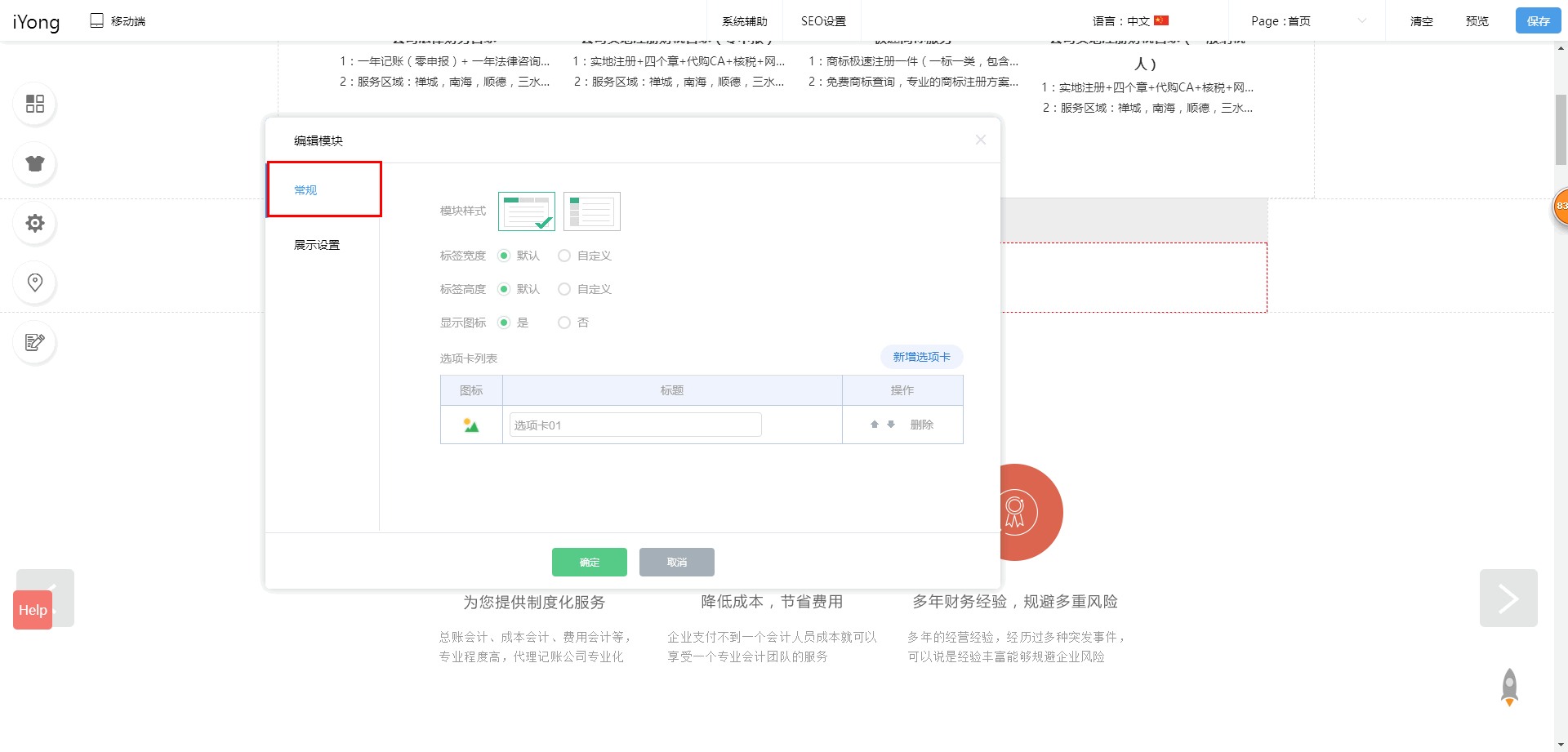
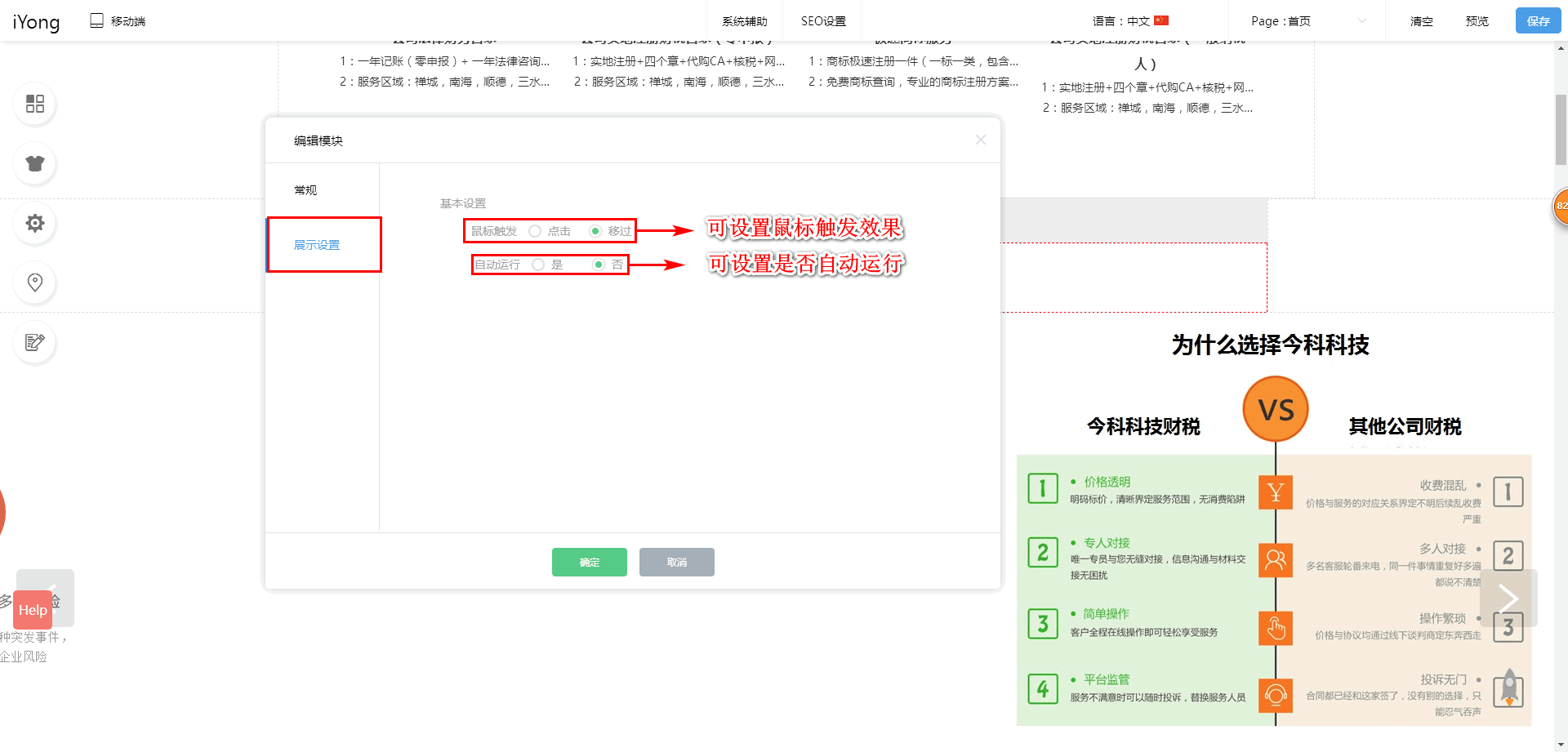
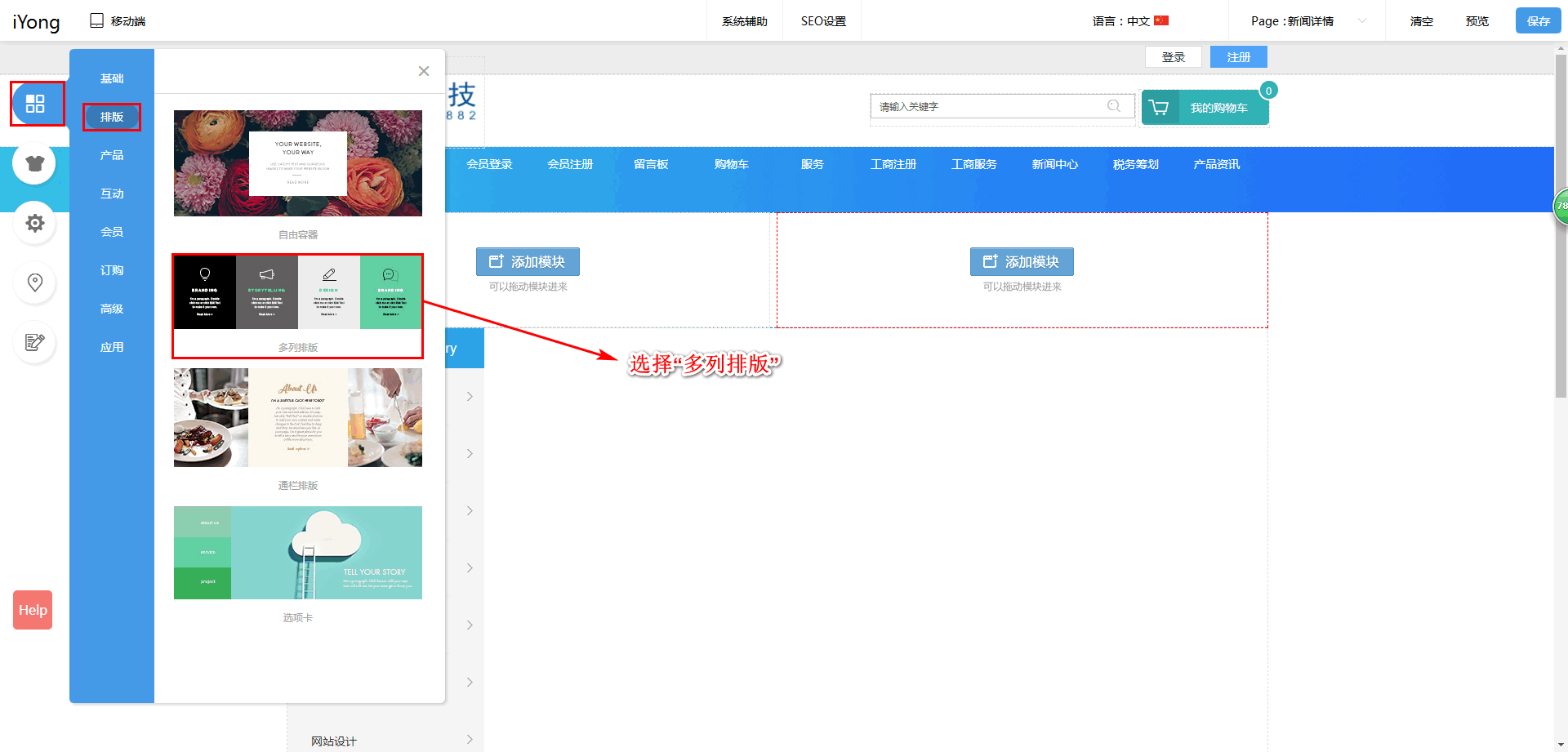
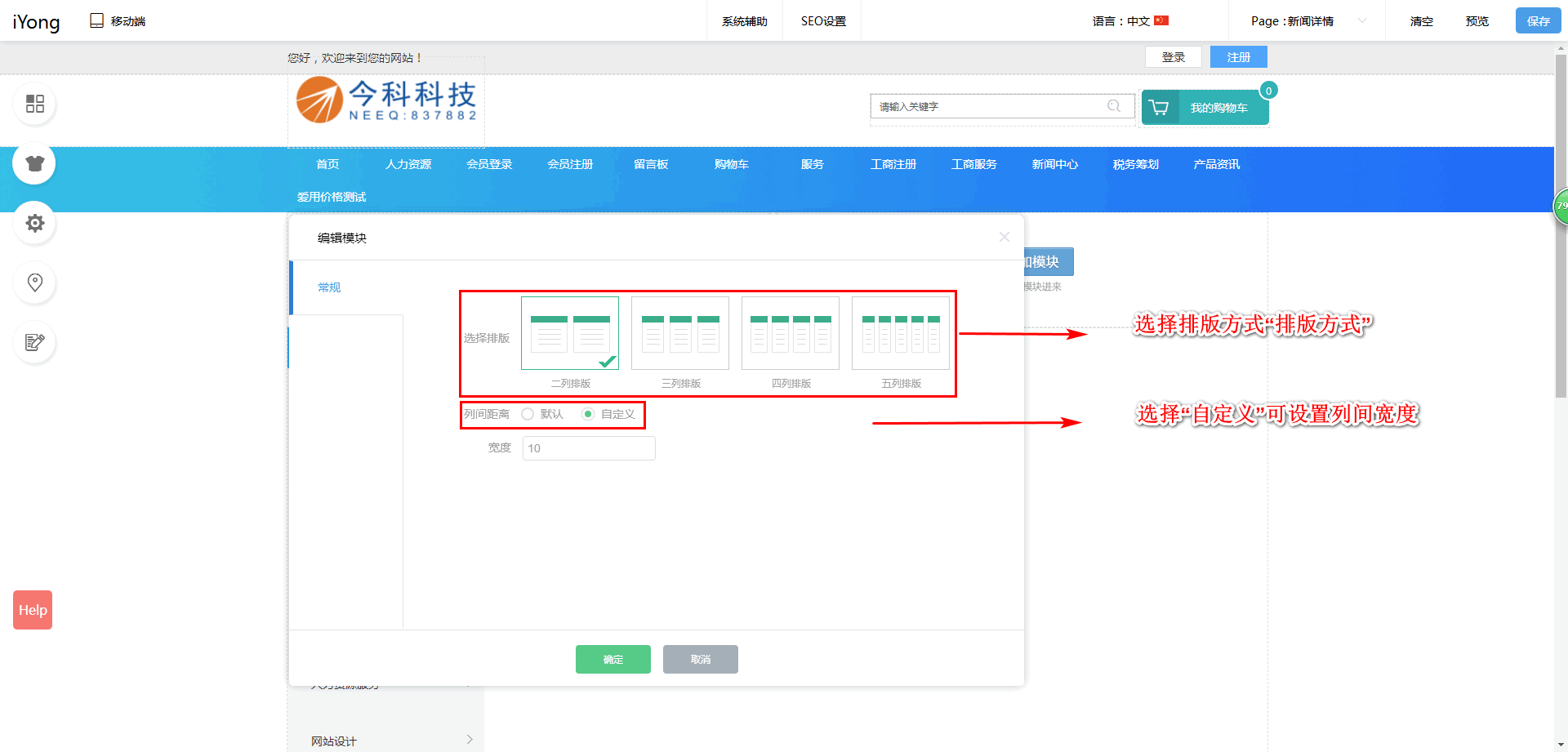
排版组件包括自由容器、选项卡、多列排版、通栏排版等,本文将介绍排版组件的使用方法 自由容器组件 1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。
2.点击【模块】-【排版】,将【自由容器】模块拖进布局网页即可。
最新评论
|
点击开启品牌新篇章