|
Design Lab | 【样式】如何编辑设置网站顶部、内容区、底部?
专栏:DESIGN LAB
发布日期:2018-11-12
阅读量:14359
Design Lab:PC端
1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】。
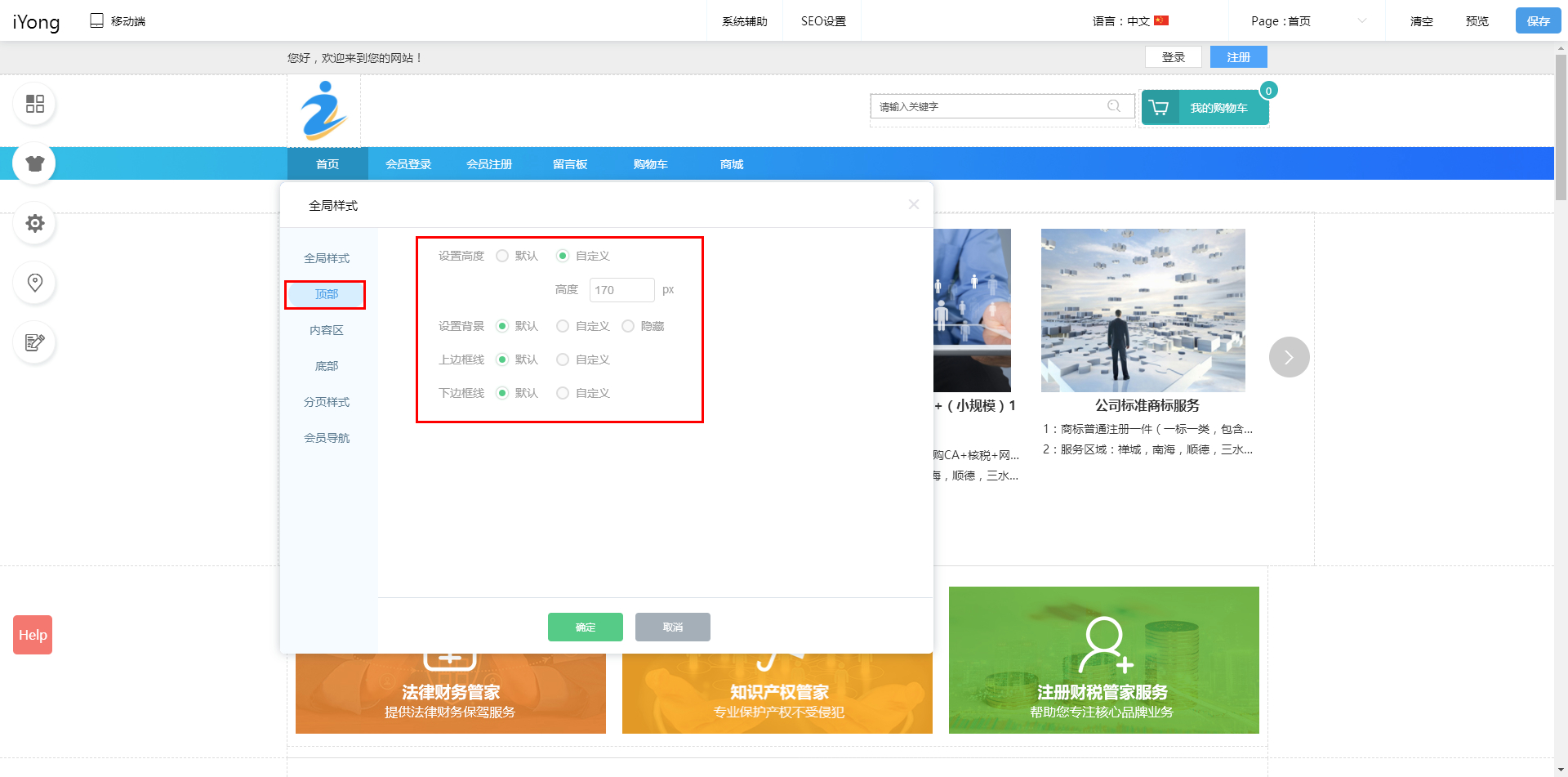
2.编辑网站顶部 选择【样式】,单击【顶部】进入编辑设置页面。在编辑页面可以设置高度、背景等选项。
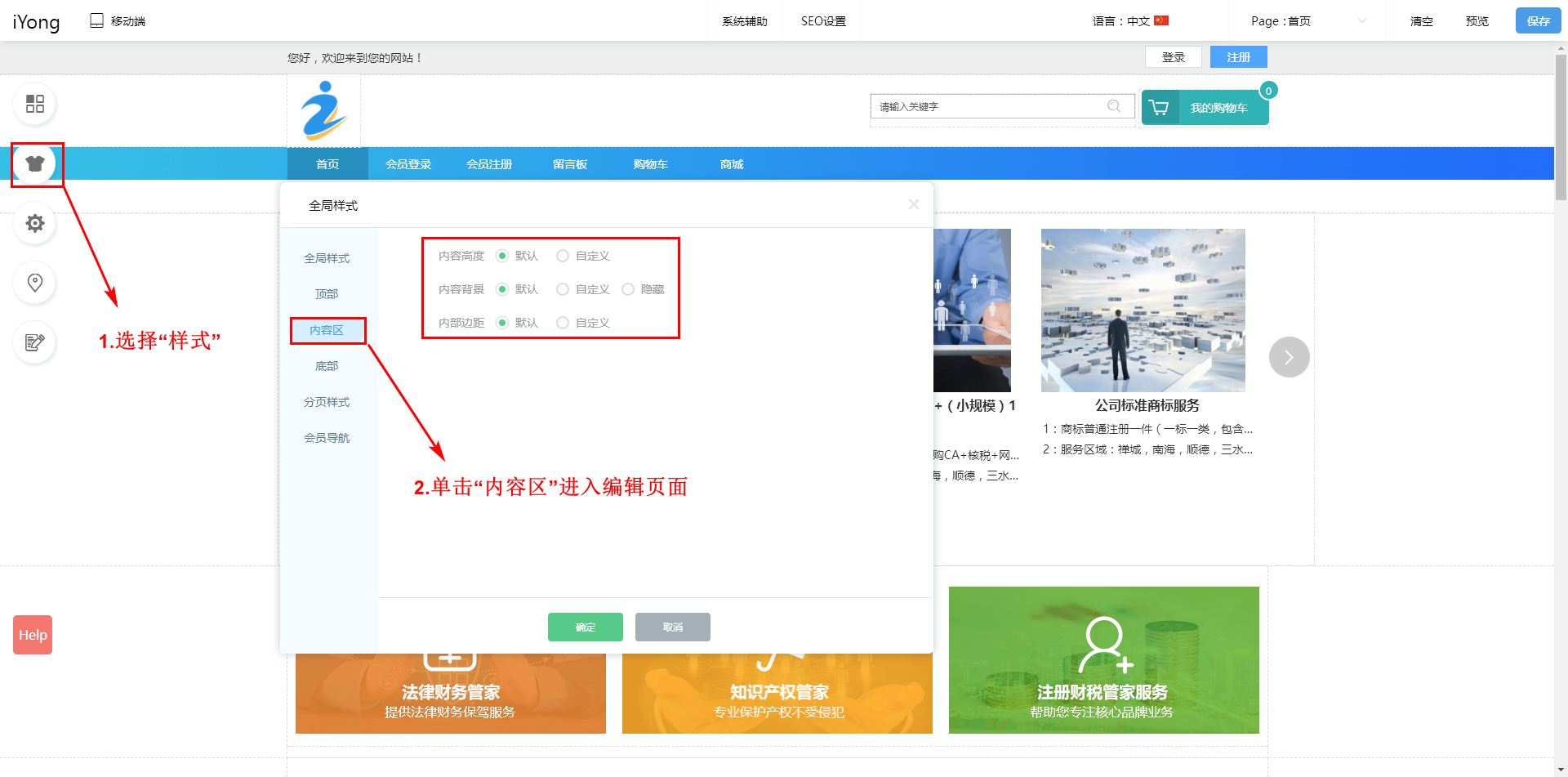
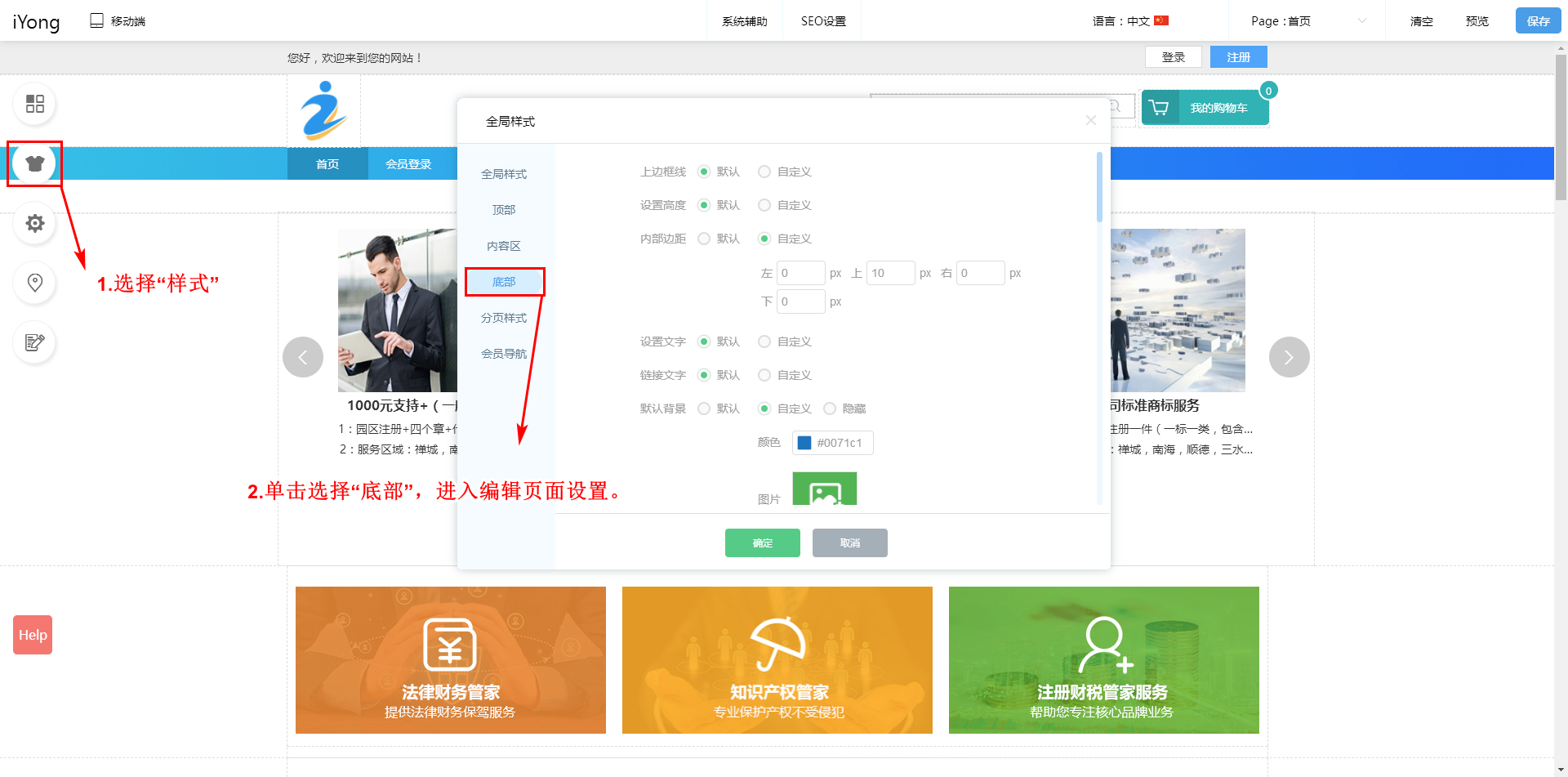
3.编辑网站内容区
5.设置完毕后,点击页面右上角【保存】。
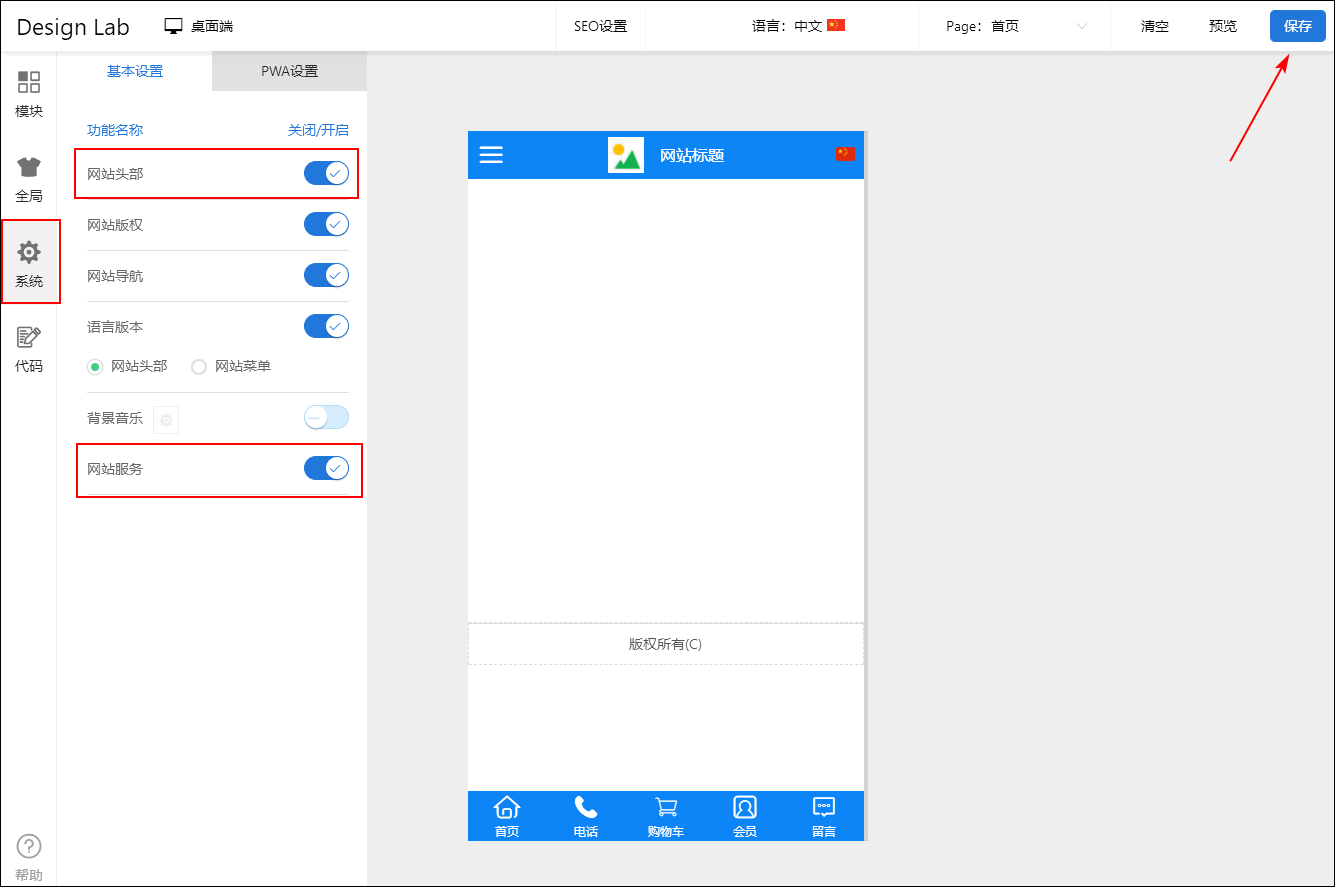
1.点击切换为【移动端】,进入移动端设计后台。
最新评论
|
点击开启品牌新篇章