|
【网站运营】如何设计行动按钮提高推广落地页转化率
专栏:网站运营
发布日期:2018-11-18
阅读量:5973
在早期的扁平化设计当中,用户常常因为按钮的感知度较差而完全处于懵逼状态,这也从侧面反映出按钮本身在UI设计中的重要作用。
用户看到可点击的按钮会有去点击和触摸的冲动。虽然按钮在屏幕上会以各种各样的尺寸出现,并且通常都具备良好的可点击性,但是在移动端设备上按钮本身的尺寸和按钮周围的间隙尺寸都是非常有讲究的。 普通用户的指尖尺寸通常为8~10毫米,所以尺寸为10×10毫米的触摸交互对象是符合逻辑的,这也算是移动端上约定俗成的规则了。 想要让一个元素看起来可点击,注意下面的技巧: ·微妙的阴影能够让按钮看起来“浮动”出界面,让它看起来更接近用户
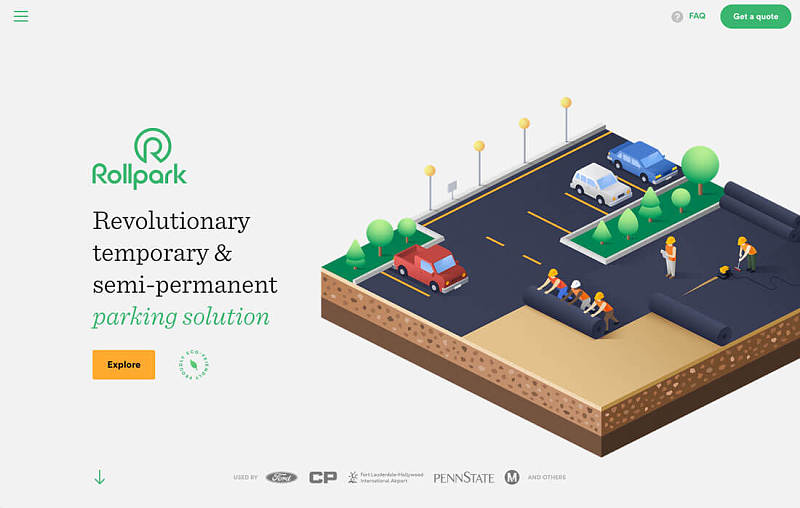
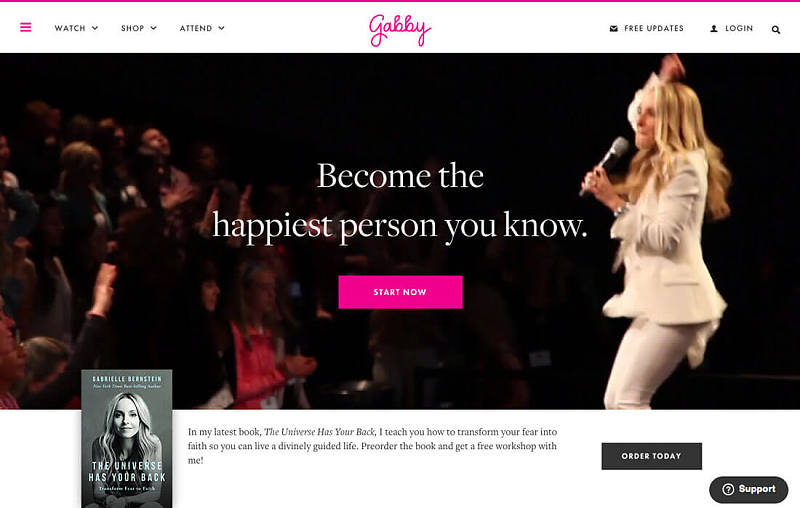
按钮的色彩需要根据整个网站的配色来单独搭配。作为用户交互的核心,按钮在页面中适合使用特定的色彩进行强调。
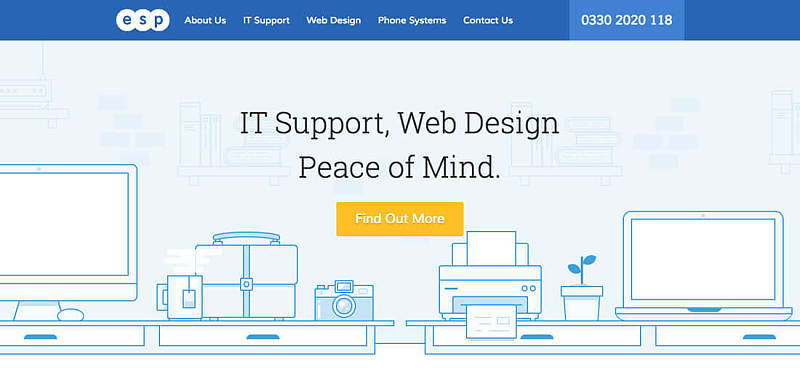
按钮要大!设计师常常被各种人戳屏,LOGO要大是被指责得最多的地方,而在进行按钮设计的时候,大也同样是钢需。只有当按钮尺寸够大的时候,用户才能在一看到界面的时候就被它所吸引。虽然幽灵按钮可以占据足够大的面积,但是幽灵按钮在视觉重量上的不足,使得它并不是最好的选择。所以,我们所说的大不仅仅是尺寸上的大,在视觉重量上同样要“大”。 当然,按钮的大小尺寸也是一个相对值。有的时候,同样的尺寸的按钮,在一种情况下是完美的大小,在另外一个界面中可能就是过大了。很大程度上,按钮的大小取决于周围元素的大小比例。如果按钮是界面中可见的唯一元素,那么谁都不会错过了。
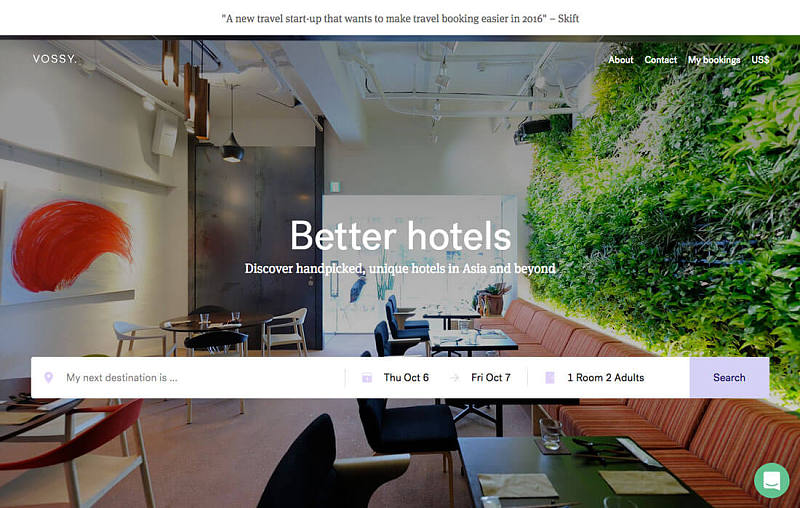
按钮应该放置在哪个位置?界面中哪些地方能够为你带来更多的点击量? 1.在表单的底部
几乎所有类型的设计都会对对比度有所要求,在进行按钮设计的时候,不仅要让按钮内的内容(图标、文本)能够同按钮本身构成良好的对比,而且按钮和背景以及周围的元素也要形成对比。 1.色彩
当你在考虑按钮的外形的时候,你只需要考虑两种情况:
每个按钮都会包含一个文本指令,它会告诉用户这个按钮的功能。所以,按钮上的文本要尽量简洁、直观,并且使用符合整个网站风格的语音语调。
几乎每个界面都塞满了各种不同的UI元素。设计的过程中,设计师往往会设计出若干个不同的版本,而直到项目接近完成的时候,才从无比相近的几个方案中挑选一个版本。不要陷入这种困境。 说点什么
发表
最新评论
|
点击开启品牌新篇章