|
Design Lab | 如何编辑图文展示?
专栏:DESIGN LAB
发布日期:2019-04-03
阅读量:14158
Design Lab:PC端
1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】;
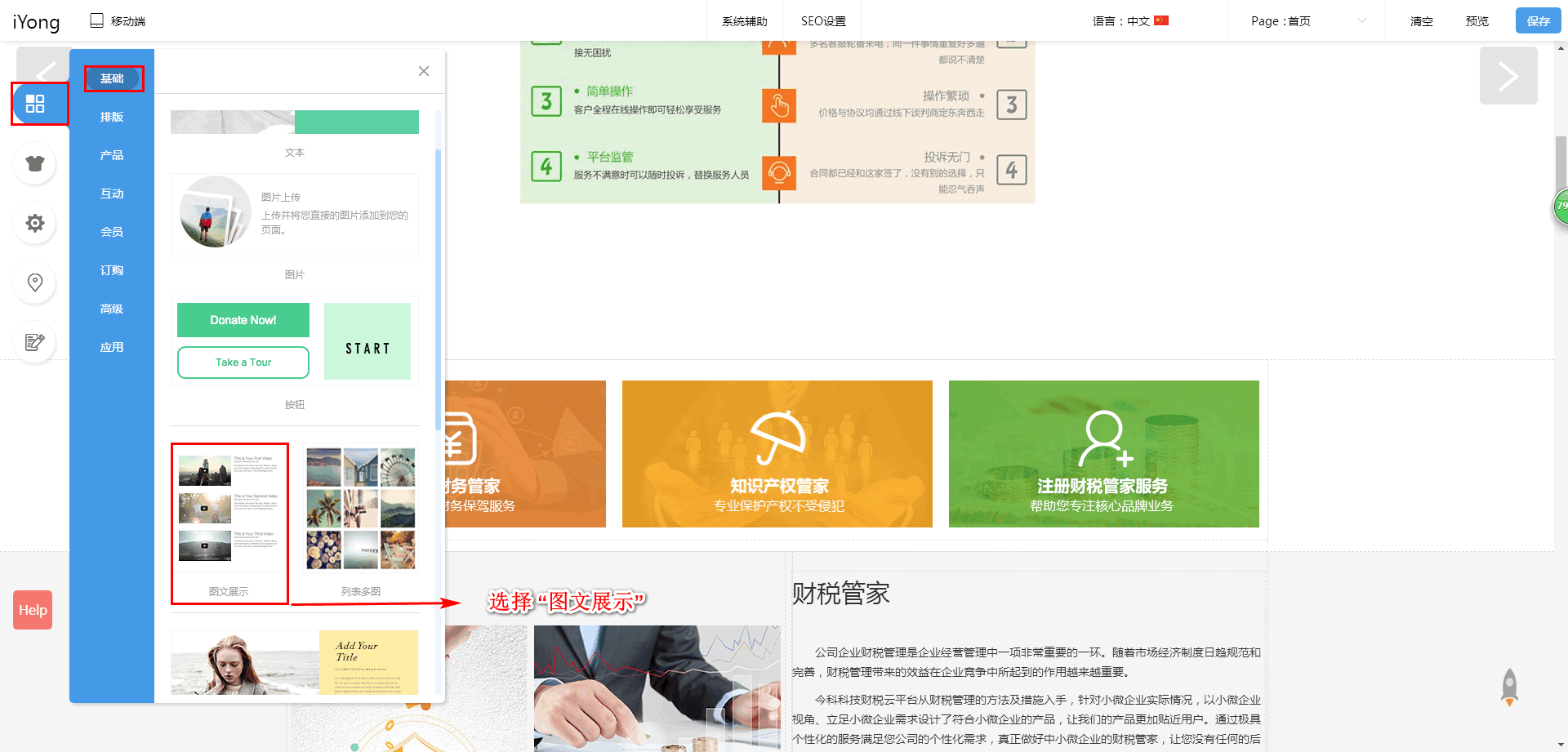
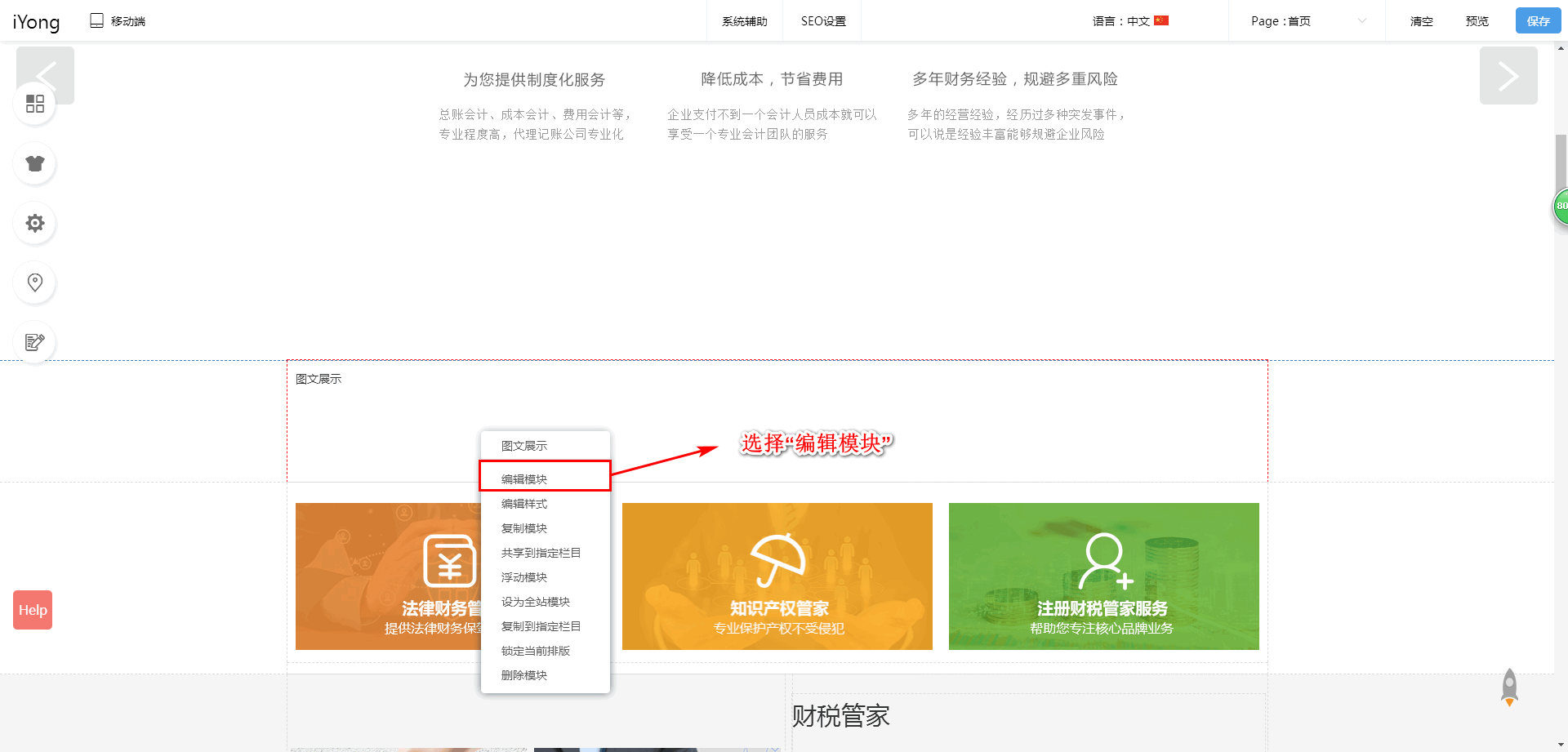
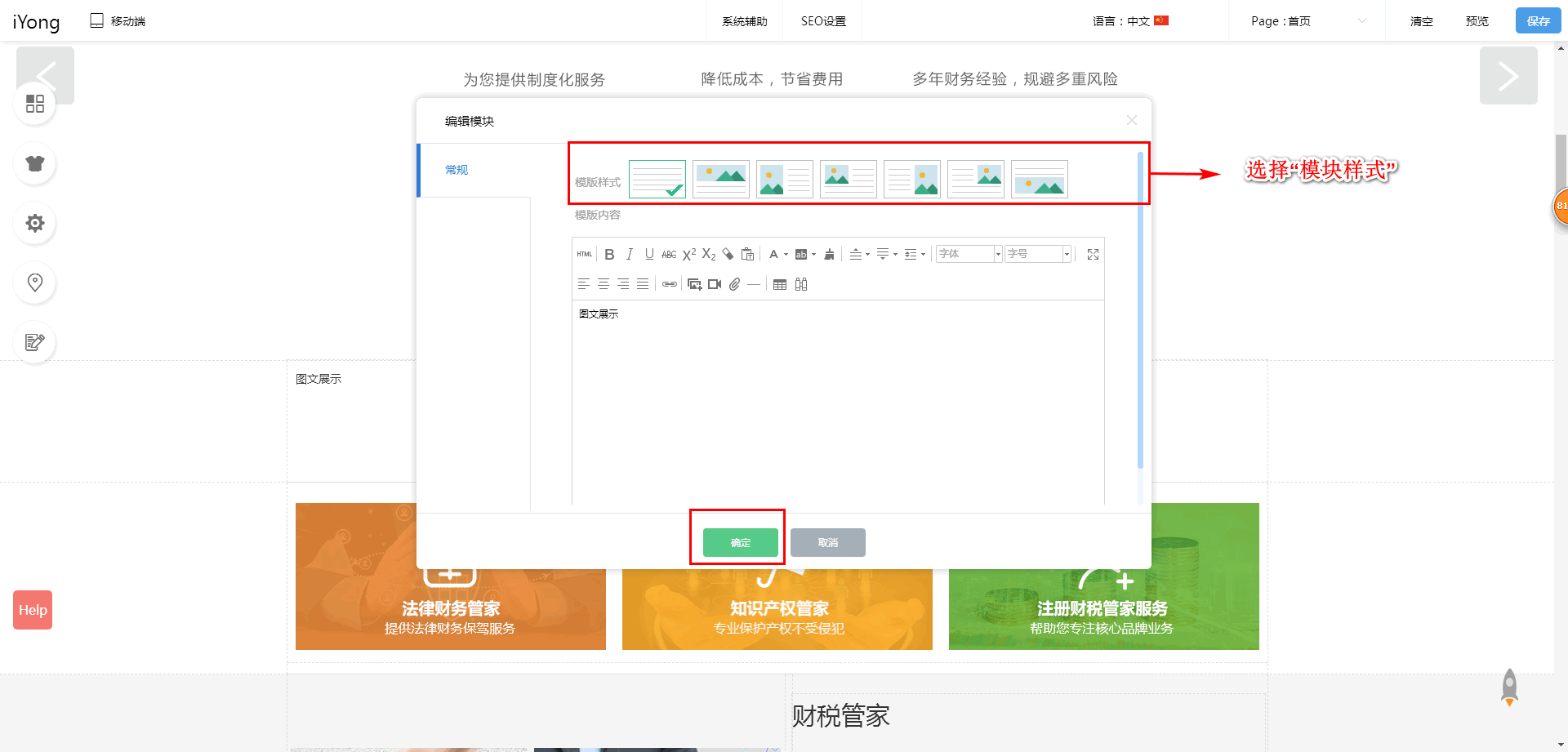
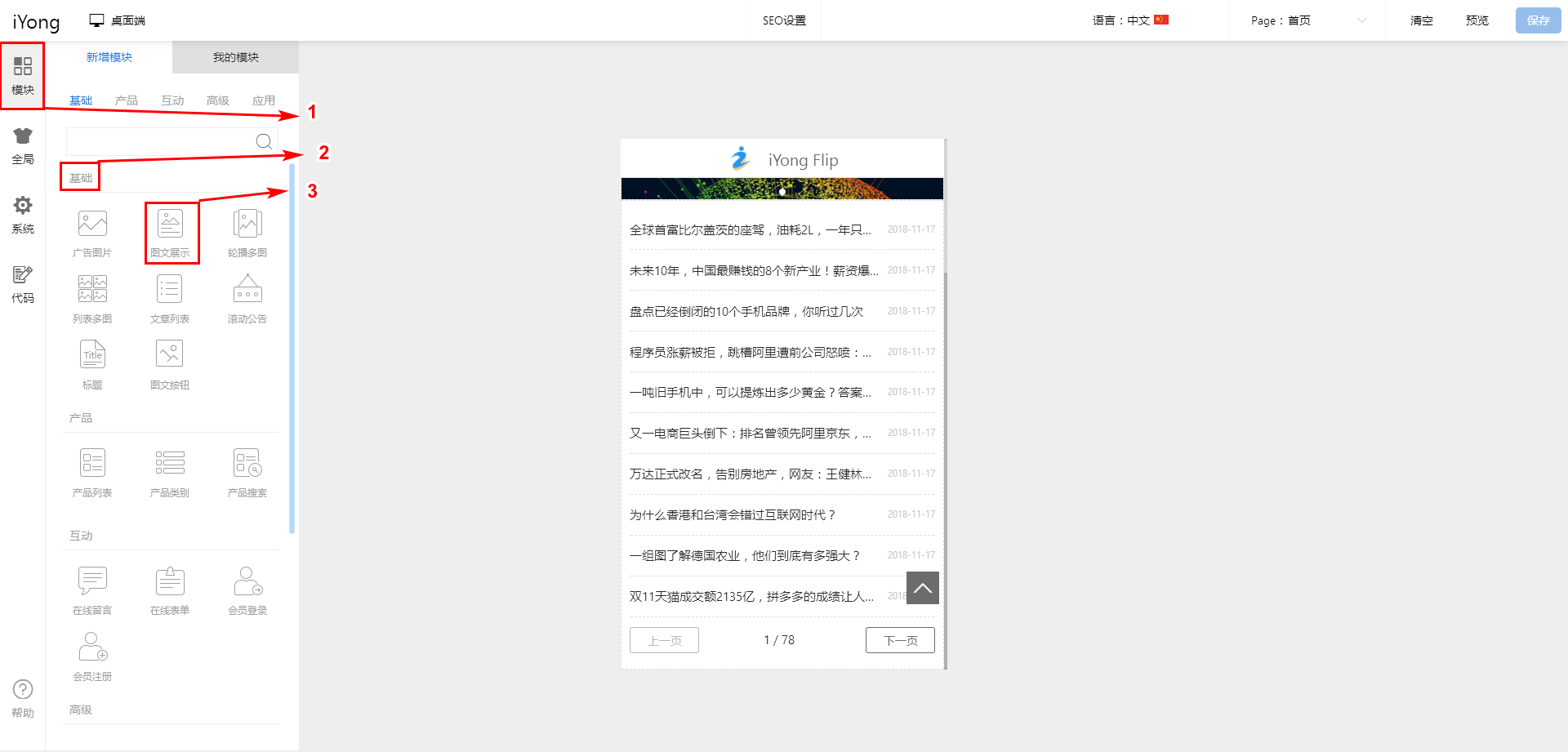
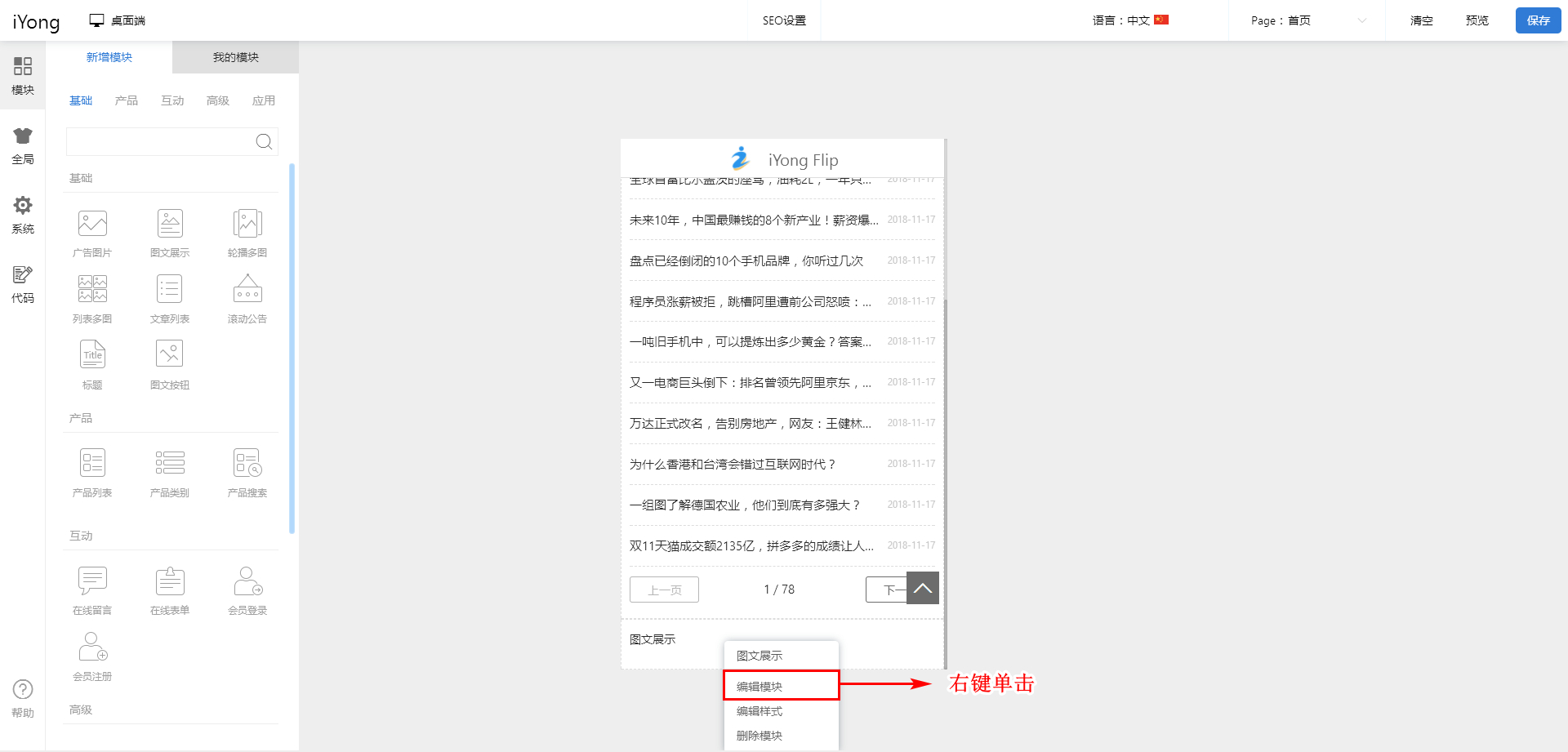
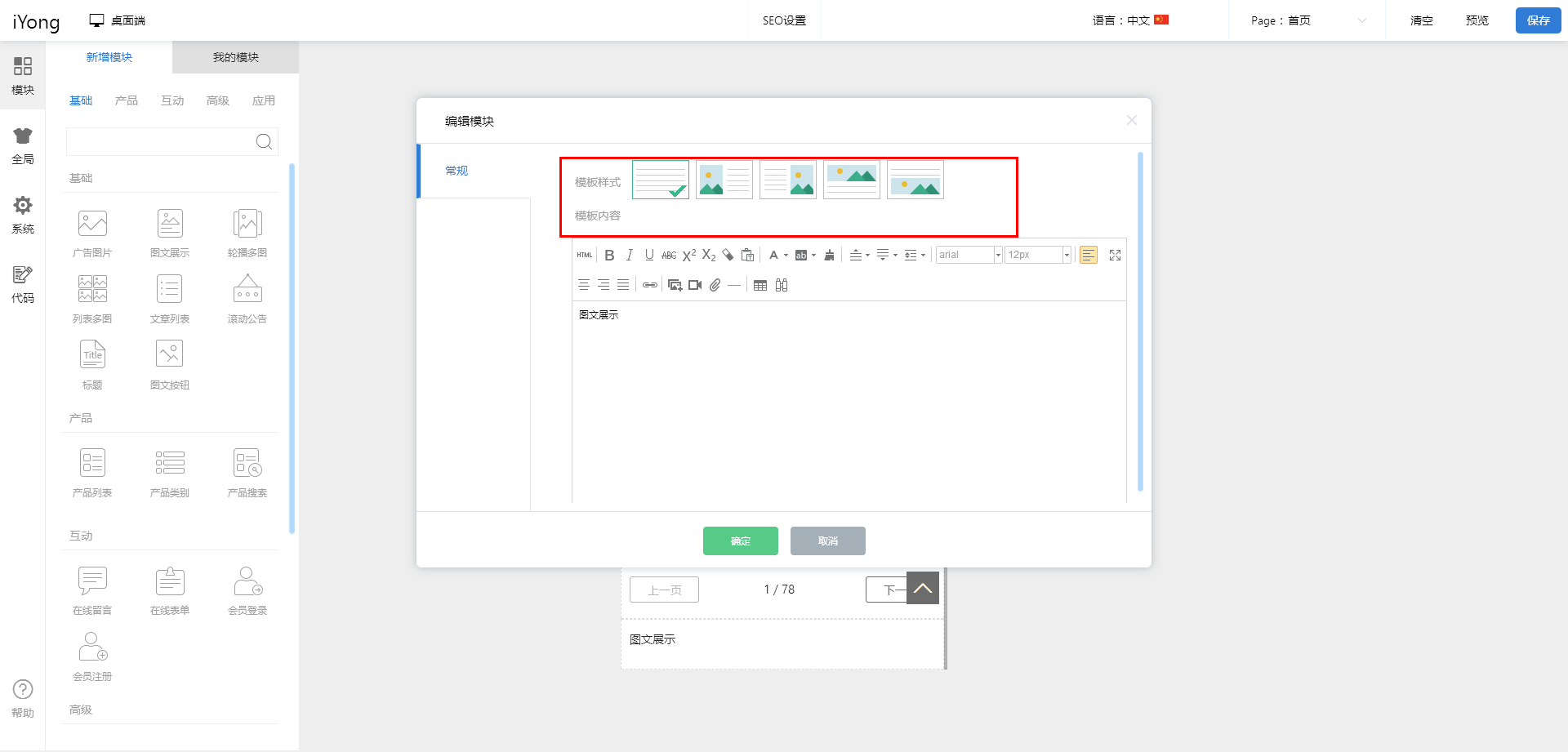
2.进入桌面端设计后台,选择【模块】-【基础】,将【图文展示】模块拖进布局网页;
Design Lab:移动端 1.点击切换为【移动端】,进入移动端设计后台;
最新评论
|
点击开启品牌新篇章