|
【网站百科】Vue3对Web开发的影响
专栏:网站百科
发布日期:2019-09-18
阅读量:5614
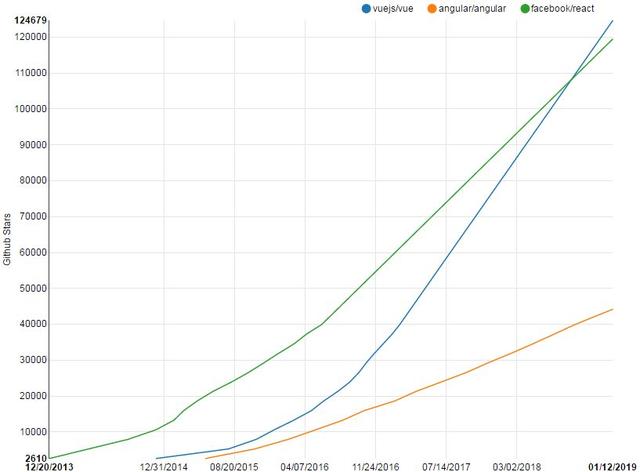
Vue现在是什么?用他们自己的话来说,Vue是一个“用于构建用户应用程序的渐进式框架”。 它的设计非常灵活,能够将各个Vue库合并到其他项目中,或者完全使用Vue为复杂项目提供动力。 Vue通常被视为更易于理解和易于实现的框架之一。 允许支持纯HTML模板,而像React这样的工具使用Javascript定义DOM元素。 截至2019年初,我们仍然在Vue 2.0。 虽然与React和Angular相比,Vue仍占据了很小的市场份额,但Vue的受欢迎程度不断提高。 在我看来,Vue 3.0的发布将提升其使用率,并使其成为其他主要框架的合法替代品。 下面的图表显示了每个框架的工作可用性数量。 正如您所看到的,在接近当前行业标准之前,VueJS仍然有很长的路要走。  三大框架使用率 Vue 3.0中最大的变化在他的主题演讲中,Evan You强调了Vue 3.0中的五个关键变化:
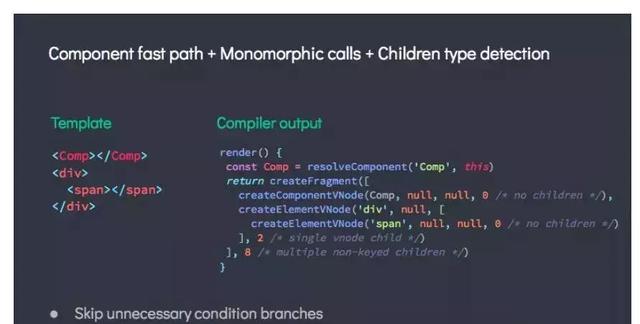
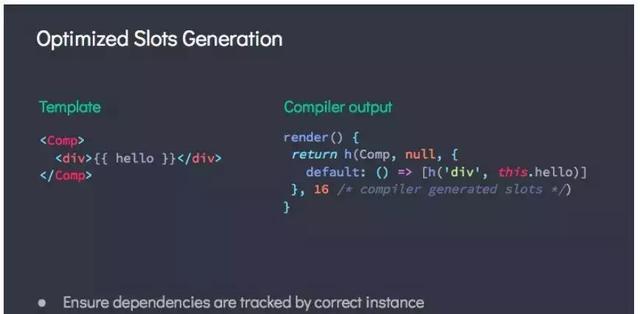
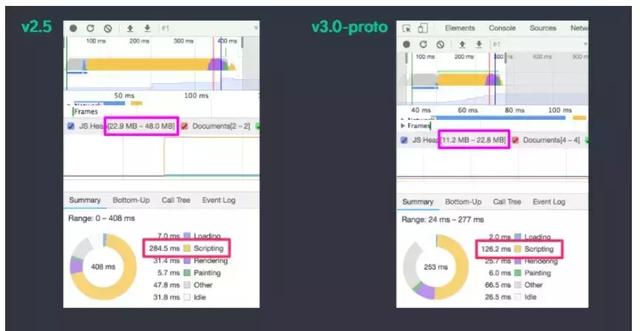
现在让我们深入探讨这些。 2.1 比快还要更快 本主题占据了You的大部分内容,因为它具有最大的技术变化,显然是Vue目前的主要卖点之一。 VueJS以其渲染速度而闻名。在它的比较测试中,它优于其他框架。但是,对2.0代码所做的边缘情况和修复的数量使得Vue团队决定使用微优化完全重写渲染代码。据You介绍,这些优化可以使安装和初始化速度提高100%。 与其他框架一样,VueJS使用虚拟DOM来呈现其组件。为了加速渲染过程,必须减少此虚拟DOM的工作负载。 3.0包括以下功能以实现此目标: 编译时间提示 - 通过检索渲染过程,Vue 3.0将输出更好的编译时提示,显示代码优化 组件快速编译 - 不再检查模板对象是否是组件,Vue 3.0将假设大写标记组件。这个假设可以消除猜测并加快渲染过程。 单形调用 - 任何参加过计算机科学课程的人都有将多态性概念敲入他们的大脑,但Vue 3.0在其渲染过程中使用单态调用。这种微优化总是将相同形状的对象传递给渲染引擎,这使得Javascript引擎更容易优化。  单形调用 优化的插槽生成 - 这个看似复杂的术语实际上归结为一个简单的概念:确保使用它们的实例跟踪依赖关系。 目前,只要父组件和子组件具有更新的依赖关系,两者都被迫重新呈现。 但是,在3.0中,父级和子级将具有不同的依赖关系,并且仅在其各自的依赖关系发生更改时才会更新。 这大大减少了页面上重新渲染的次数。  优化的插槽生成 静态树吊装 - 虽然这不是新的(它存在于Vue 2.0中),但静态树吊装极大地提高了工程速度。 顾名思义,不会重新渲染没有任何依赖关系的静态元素。 这大大减少了虚拟DOM的工作量并节省了大量项目开销。 基于代理的观察(observation)--Vue 3.0将使用ES2015基于代理的观察来跟踪元素的反应性。 这种变化不仅消除了Vue 2.0无法支持的几种情况,而且还可以更好地执行。 根据You的描述,与2.0相比,这些优化可以使组件实例初始化速度提高100% 基于代理的观察结果是速度加倍,内存使用量是Vue 2.0观察者的一半。  基于代理 2.2 更轻盈 目前,VueJS已经很小了(20 kb gzipped)。然而,由于tree shaking(消除非重要代码),3.0的估计大小约为10 kb gzipped。这是通过删除对Vue项目不重要的所有库,并通过import语句使它们可用,而不是在主src中打包。 2.3 提高可维护性 从Flow转向TypeScript - 为了让更多用户更容易访问,Vue 3.0将从Flow转换为TypeScript。虽然代码库将被重写为使用Typescript,但you明确表示,非常重视使其兼容,同时让不喜欢使用Typescript而宁愿使用纯Javascript的人易于使用。 解耦包 - 与其当前状态相比,Vue 3.0是一种更加模块化的体验,它依赖于自己的内部包来运行。这使得它可以自定义和灵活,同时还提供透明性,使开发人员能够真正进入源代码。  解耦包 编译器重写 - 这是我最兴奋的功能之一。这些更改不仅允许更好的IDE支持,而且现在它创建源映射,这意味着当存在运行时错误时,它将给出错误的文件位置和行号。如果您现在使用Vue,您知道运行时错误消息对于识别问题几乎没有帮助。这次更新应该是开发者们的一口新鲜空气。 2.4 更容易面向原生 Vue 3.0将与平台无关 - 意味着它将运行纯Javascript,并且不会在其主构建中假设诸如Node.js之类的Web功能。由于灵活性,这使得为Web,iOS或Android构建应用程序变得容易。通过面向原生,Vue使自己更像是React的替代品,它对iOS和Android项目提供了大量支持。 2.5 让开发人员的生活更轻松 虽然看似简单,但我认为这是使用VueJS的主要原因 - 它简单但功能强大。这些是突出的方面。 公开Reactivity API - 新的更改将使开发人员能够显式创建反应对象。以及创建自定义重新渲染钩子(re-render hooks)。 3.0还解决了VueJS用户的常见抱怨:何时以及为什么我的组件重新渲染? 现在有一个renderTriggered事件,允许人们查看触发更新的内容。一个出色的功能,将使VueJS更加透明。 那又怎样?你可能在想,“那又怎样? 人们仍然会使用React或Angular。“你可能是对的。 作为当前的行业标准,React和Angular可能会继续成为组件框架最受欢迎的选项。 但是,在Vue 3.0中有一些有趣的事情需要讨论,这可能使它在未来几年更具竞争力。 速度。 即使是现在,VueJS提供比React或Angular更快的渲染时间。 通过您讨论的微优化,Vue可能拥有其他框架的一半渲染时间。 这是一个关键点,可以吸引一些开发人员远离其他环境。 下表显示了Vue 2.0已经具有的速度和内存优势 - 新的更新应该进一步改善这些优势。  速度对比 适应性强。 VueJS旨在易于实施。无论您是要将其添加到现有项目还是使用它来为SPA提供支持,都有大量文档和用例可帮助您定义需求。在Vue 3.0中所做的更改,特别是暴露反应性挂钩和新的模块化设计,使这种已经灵活的语言更加强大。虽然我将继续强调VueJS的简单性,但有许多功能允许更多技术和经验丰富的开发人员完全控制他们的项目。 文档。这可能是一个“个人问题”,但我个人认为Vue的文档比React更易于理解。事实上,我甚至都不需要在Vue中完成Hello World Tutorial或其他任何内容。文档足以让我理解我的使用案例并开始使用。你可以自己看看。 难度(或这说不难) - 就像我在谈论文档一样 - Vue非常平易近人。它不仅使用自然HTML,CSS / CSS预处理器(如sass和scss)和Javascript,而且还为相对较新的框架提供了大量的支持和库。对于新开发人员而言,这是非常容易的,并且对于高级开发人员来说非常容易扩展。 为了看到Vue 3.0的全部影响,我们将不得不等到2019年某个时候(希望如此)发布。Evan You在多伦多VueConf展示的功能似乎使Vue更加强大和高效。你对Vue 3.0和世纪难题Vue vs React vs Angular辩论有什么看法呢? 说点什么
发表
最新评论
|
点击开启品牌新篇章








