进行访问的浏览器和分辨率测试的同时,也对网站页面尤其是网站首页代码的大小和打开时间进行了一些分析。下面来看看分析结果:
首先是网页代码大小造成的用户数的流失,由于js代码执行机制的原因,数据不可能很准确,但是大致还是能提炼出一些东西来:
代码量大小

从以上图表可以看出,就网站而言:
当代码量小于150k的时候,大概每20k的代码会造成1%的用户离开(包括页面加载到一半发现自己需要的链接就点击走掉的用户),但是当页面代码超过150k的部分进行加载的时候,用户数出现大的波动,加载150-200k这 部分代码导致了13%的用户流失,如果代码量继续加大,相信用户流失的速度还会加快,所以一张页面应该不要超过这个额度太多。也就是说如果代码能控制在 150K之内用户流失会比较小。
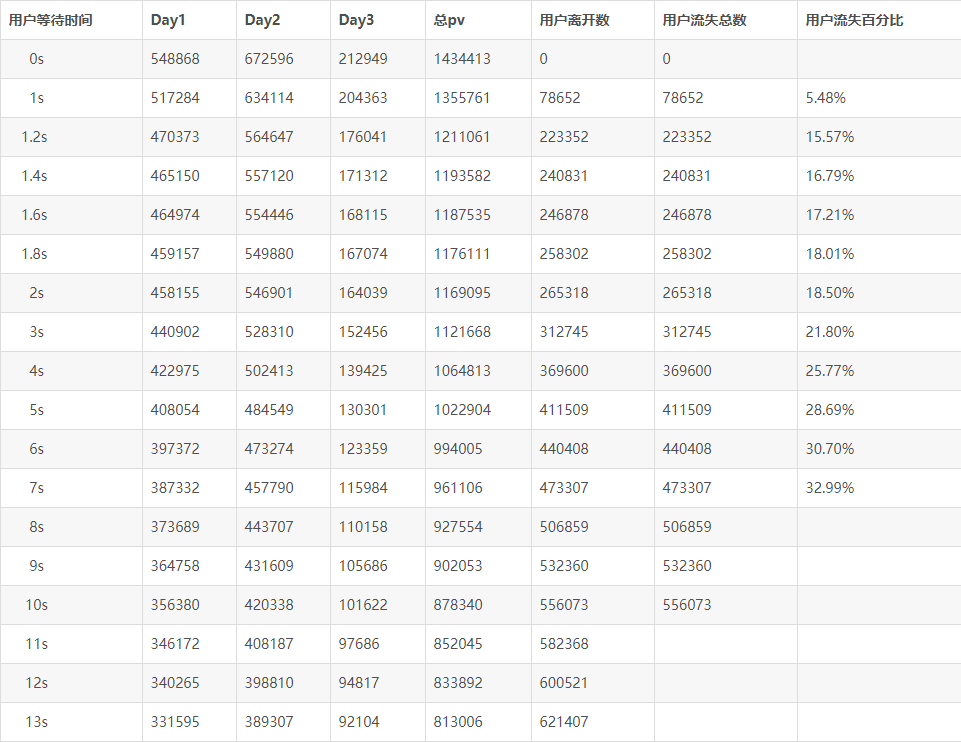
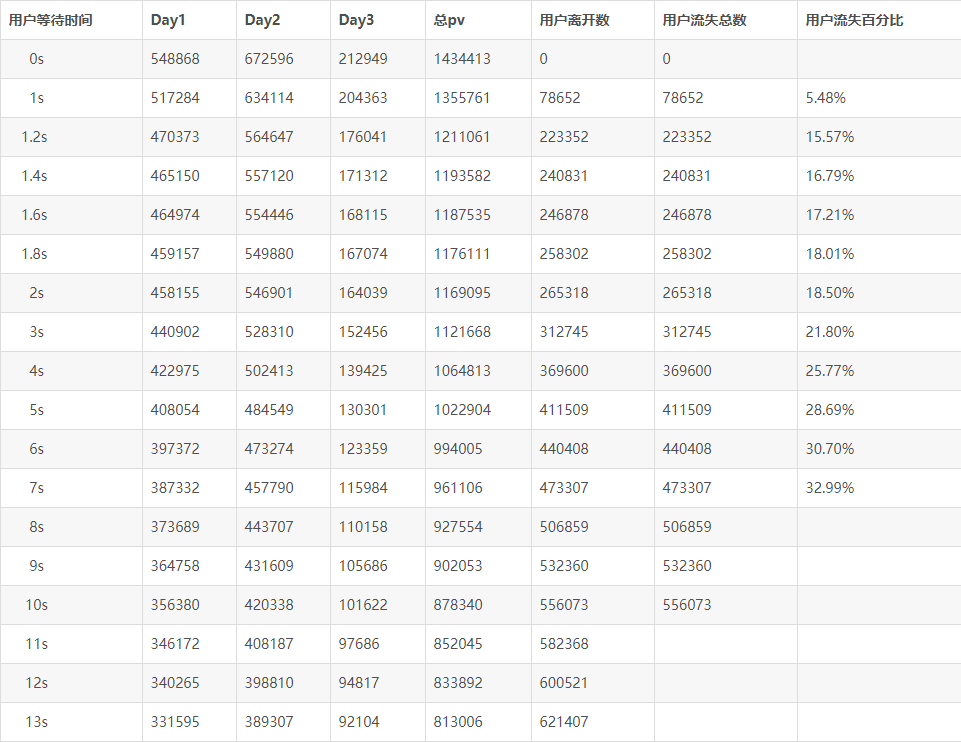
接下来看第二份图表,是关于用户等待多少时间后离开站首页的测试:

由此可见刚开始的几秒钟,会有不少用户离开,个人觉得主要包括一些没有耐心的用户和那些页面加载了部分就找到了自己需要的内容的用户。接下来从2s到10s用户流失率相对稳定,大概每一秒会损失1-2%的用户,而且这个比率会越来越小,因为有些用户是把网页打开就扔那不管,等一段时间再去看的,而且这种人应该不少。还有一点要说的就是,由于js的机制问题,这张图的时间有些问题,这个时间是js开始执行的时间,而不是网页开始加载的时间,而个人用自己电脑测了一下,js开始执行时间大概会比网页加载时间慢上2-3s。所以也就是说,从上面的图表分析,如果网页加载时间在5秒钟左右,用户离开的比例应该低于20%,超过这个时间,用户离开比例会按照每秒1-2%增加。一般的电脑都能在3-10秒内完成页面的加载,对应表中的0-7秒,之后的,应该不算用户的流失,而是页面加载完后用户自然的离开。
智能网站优化方法:
以爱用建站iyong.com为例,可以以多种方法提升网页性能。
1、图片、视频JS等资源通过高速云服务外部化加载,降低页面文件大小。
2、CDN全球加速(国内、香港、新加坡、美国、欧洲),有效减少网页加载时间,提高整体性能。