|
涨姿势!不可错过的导航菜单栏设计技巧
专栏:网站运营
发布日期:2021-01-05
阅读量:5221
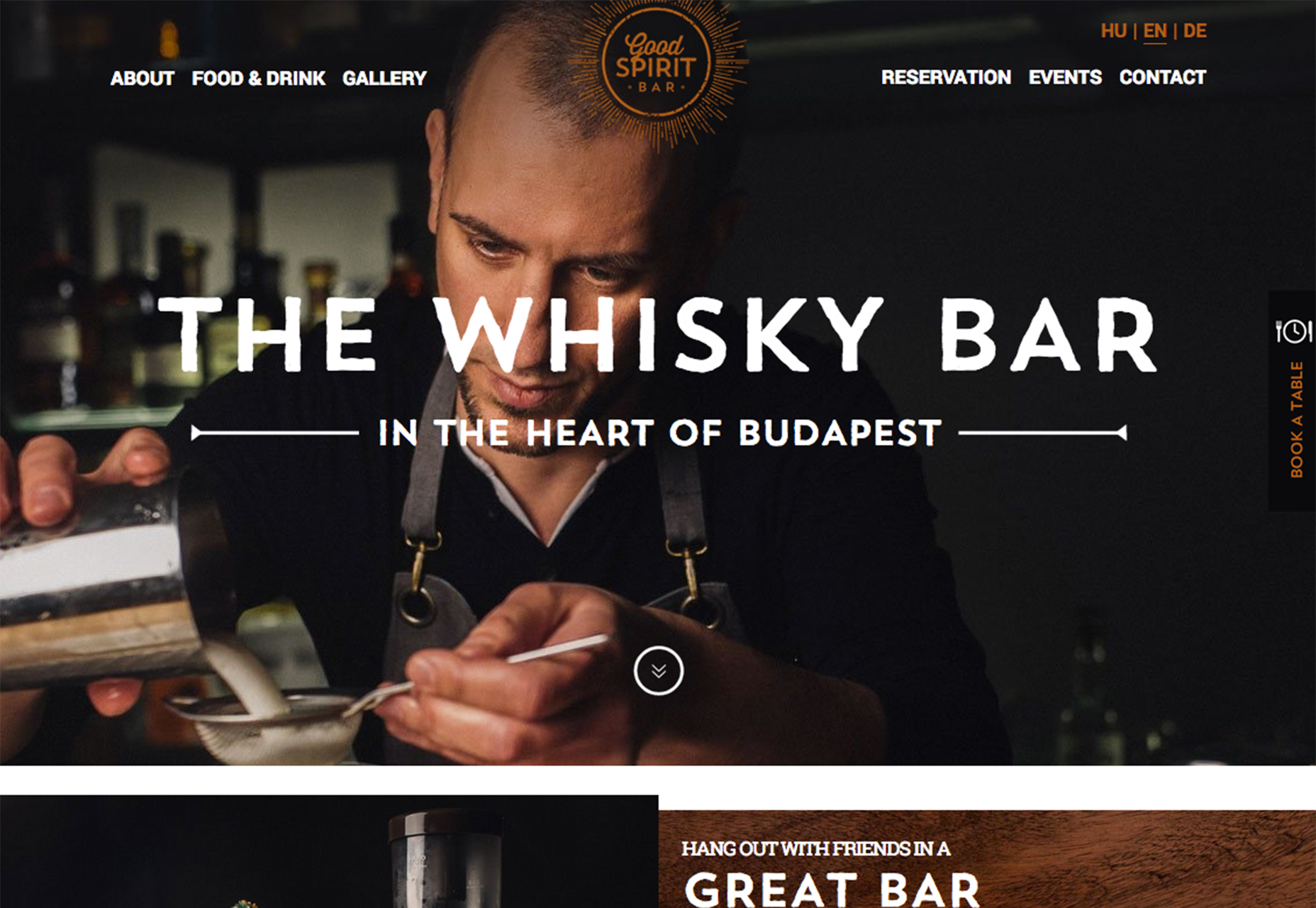
不少站长在进行网站搭建时常常会轻视导航菜单的设计。导航菜单作为网站设计中的一个基础组成部分,直接决定着用户的浏览体验顺畅与否,对整个网站具有举足轻重的影响。如果导航菜单不够灵敏、可用性差,这会有损网站的专业形象,妨碍用户与网站进行互动,因而影响网站流量、销售额等的提升。那么,怎样才能设计出一款兼具可用性和美观性的导航菜单呢?今天小爱就来介绍介绍导航菜单的几个设计技巧,希望能给大家带来一些启发。 1、超大菜单栏 尽管很多设计师不太喜欢超大菜单栏,但实践证明用户对它的反响还是比较好的。当然,这只在超大菜单栏设计良好的情况下成立,一个有效的超大菜单项必须能以尽量简单的方法提供给用户十分核心、重要的信息。因此,在导航菜单项比较多的情况下,如何筛选关键栏目就变得十分困难,站长们需要仔细考量或分析统计数据做出决定。还有,并不是所有的网站都适合超大的导航栏,不少网站没有足够的空间来承载大的导航栏目。总的而言,大家在选择使用这个技巧时一定要结合自身网站的实际情况再作选择。
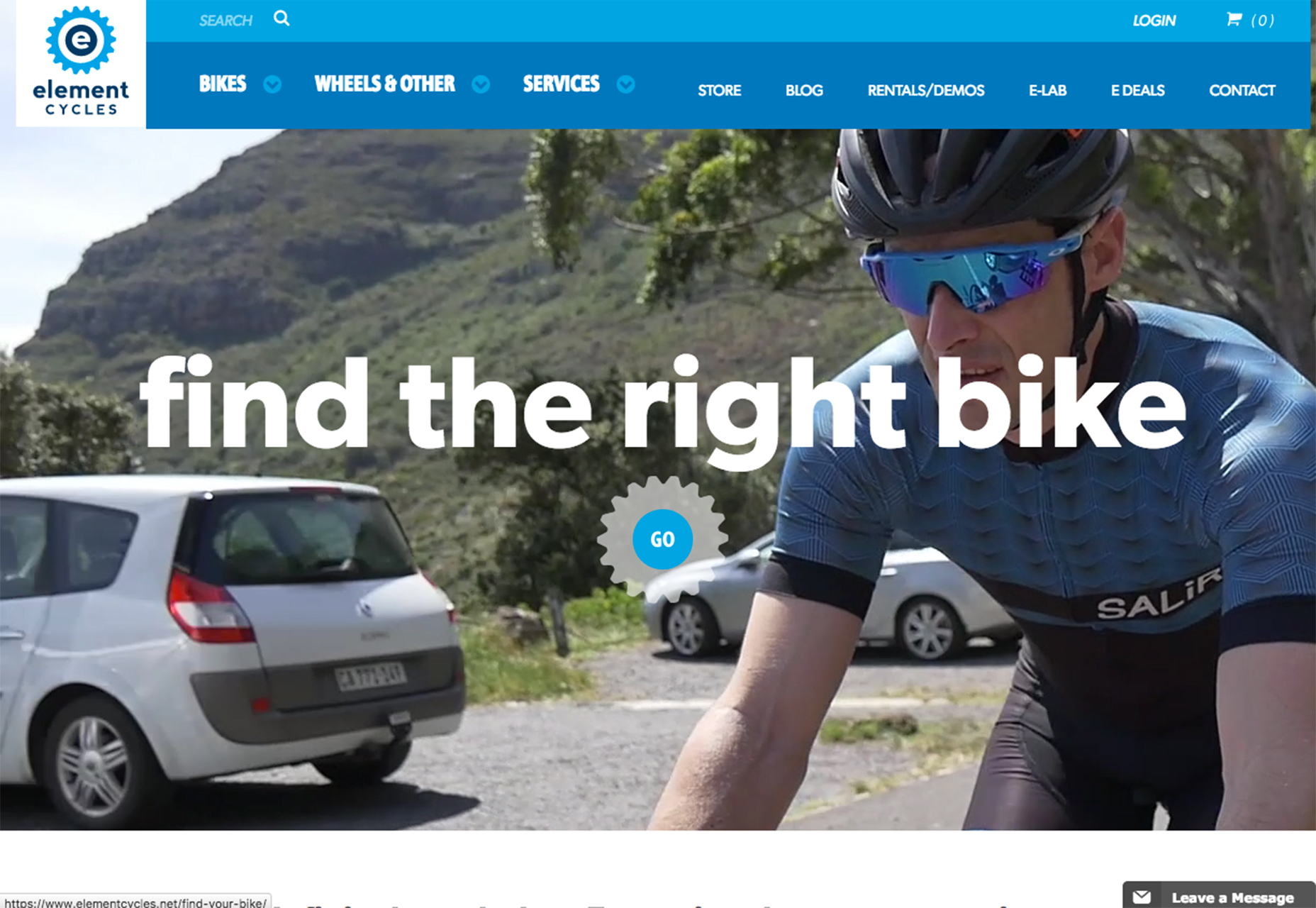
2、显眼的搜索框 在网站的主导航栏设置搜索框是必需的,因为这是用户的刚性需求。当用户无法在页面上直接获取想要的内容,他们就会开始在搜索框中输入关键词进行搜索。强大的搜索框是维系用户群的有效方法之一,谷歌就是搜索框优先这一想法忠实的支持者。而说到如何设计网站搜索框,最主要的设计准则就是要让搜索框足够醒目,易于输入,让它出现在每个页面上,便于用户进行查找。
3、限定导航条目的数量 导航菜单项并不是越多越好,太多的菜单项有时反而会破坏网站的简洁美,因此站长们需要明确用户可能希望在网站上获取哪些内容,将最受欢迎页面或信息放在最醒目的位置。 一般来说,几乎每个网站的导航菜单都应该包括搜索框、关于页面或联络页面,而商城网站还应该包括"加入购物车"或"立即购买"按钮。
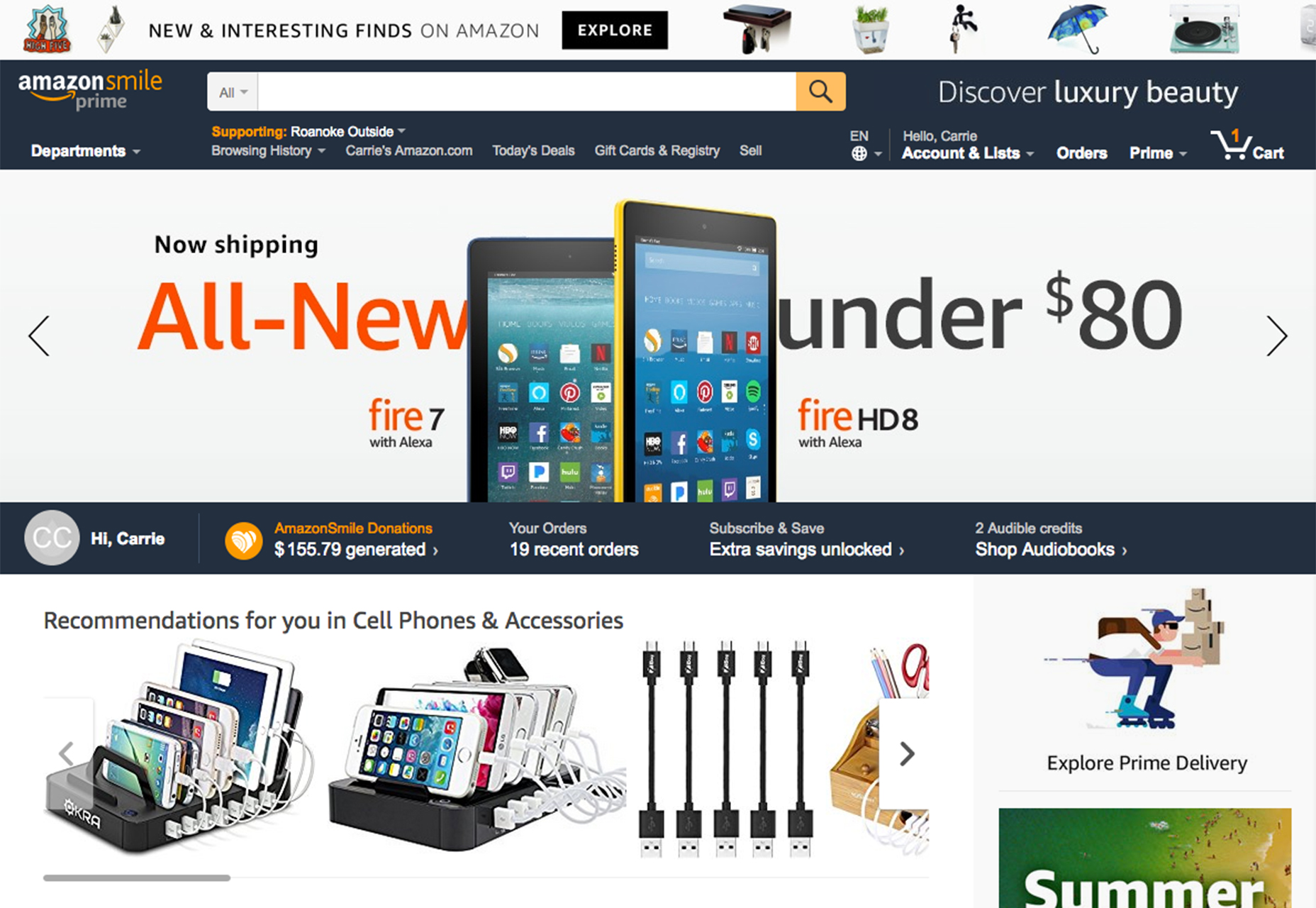
4、灵活的导航机制 一个好的导航菜单不仅可以帮助用户实现不同页面之间的合理切换,还应该是灵活多变的。在当今这个时代,用户们都希望自己能够给获得个性化、定制化的体验。Amazon在这一点上就做的很好,当你再一次登录Amazon网站时,你会发现导航菜单会根据你的信息重新调整。网站的导航菜单栏不再是通用性质的,而是更贴近你个人情况的样式,比如最近的购买记录,信用额度,Amazon的服务信息等(每一项都是针对个人定制的)。
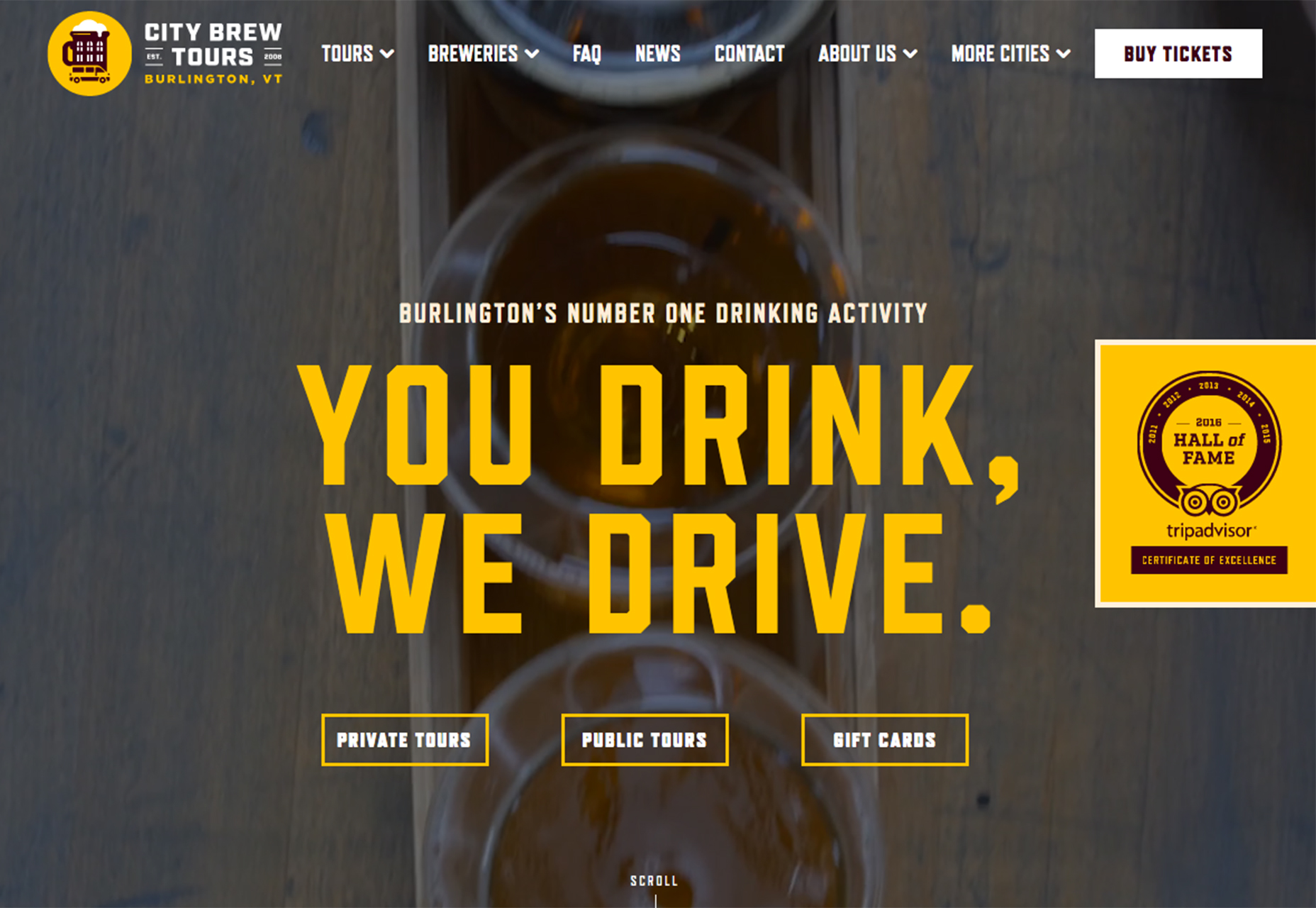
5、正确排列导航菜单项 导航菜单项的排列顺序和菜单内容同样重要。一般而言,导航栏两端的菜单项是最引人瞩目的,通常也是用户点击最多的。所以各位站长一定要特别注意这两处菜单项的选择和设计。 对于这一点,这有不少可以研究和理论做支撑。比如, 序列位置效应 是指人们更容易记住列表的开头和结尾的项目; 近因效应 是指人们对于最新看见的项目(也就是结尾的项目)有更深的印象,而 首因效应 是指相对于中间位置的项目,人们更容易记住列表开头的项目。
6、在长滚动页面上使用固定导航 不要让用户在网站上失去前进的方向。对于长滚动页面来说,导航最好能够一直出现在网站上,不管是在网页的顶部、侧边栏还是底部。这样一来,用户能够以轻松自然的方式同网站进行交互,交互越是方便,用户越会在网站中四处浏览,用户在网站中停留的时间就会变长。从而,降低用户跳出率,提升网站用户转化率。
7、不要隐藏菜单 超小的汉堡图标、隐藏在页脚不显眼的链接或是在长滚动页面中时隐时现的菜单,都会大大降低用户想要点击的欲望。这些"躲闪"的导航元素加大了用户与之交互的难度。相反,时刻存在在页面上的导航菜单会让用户更加安心,更加自在地实现跳转、退出。所以,不要隐藏导航菜单。如果真的有使用隐藏式菜单的必要,务必让汉堡图标足够清晰。
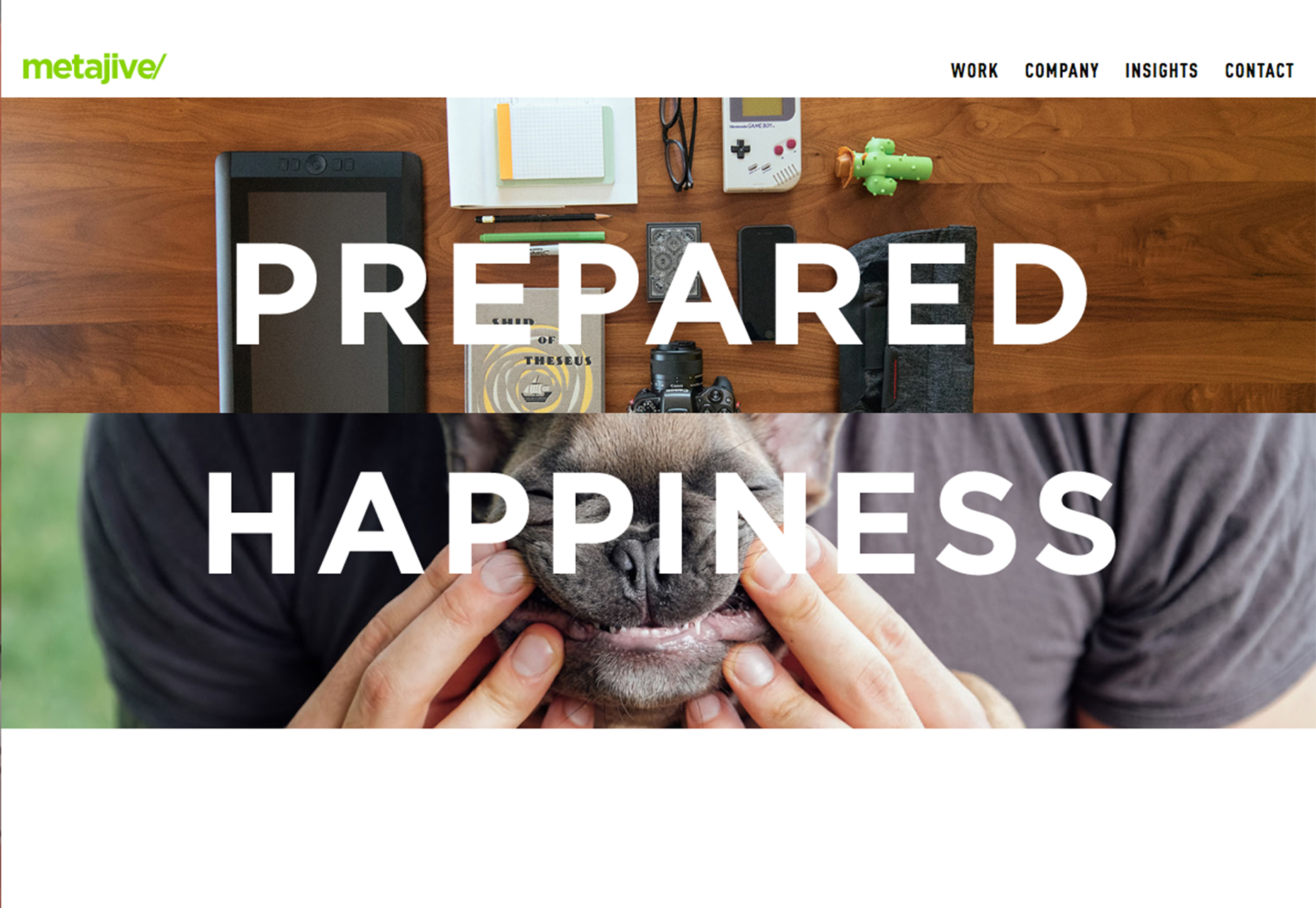
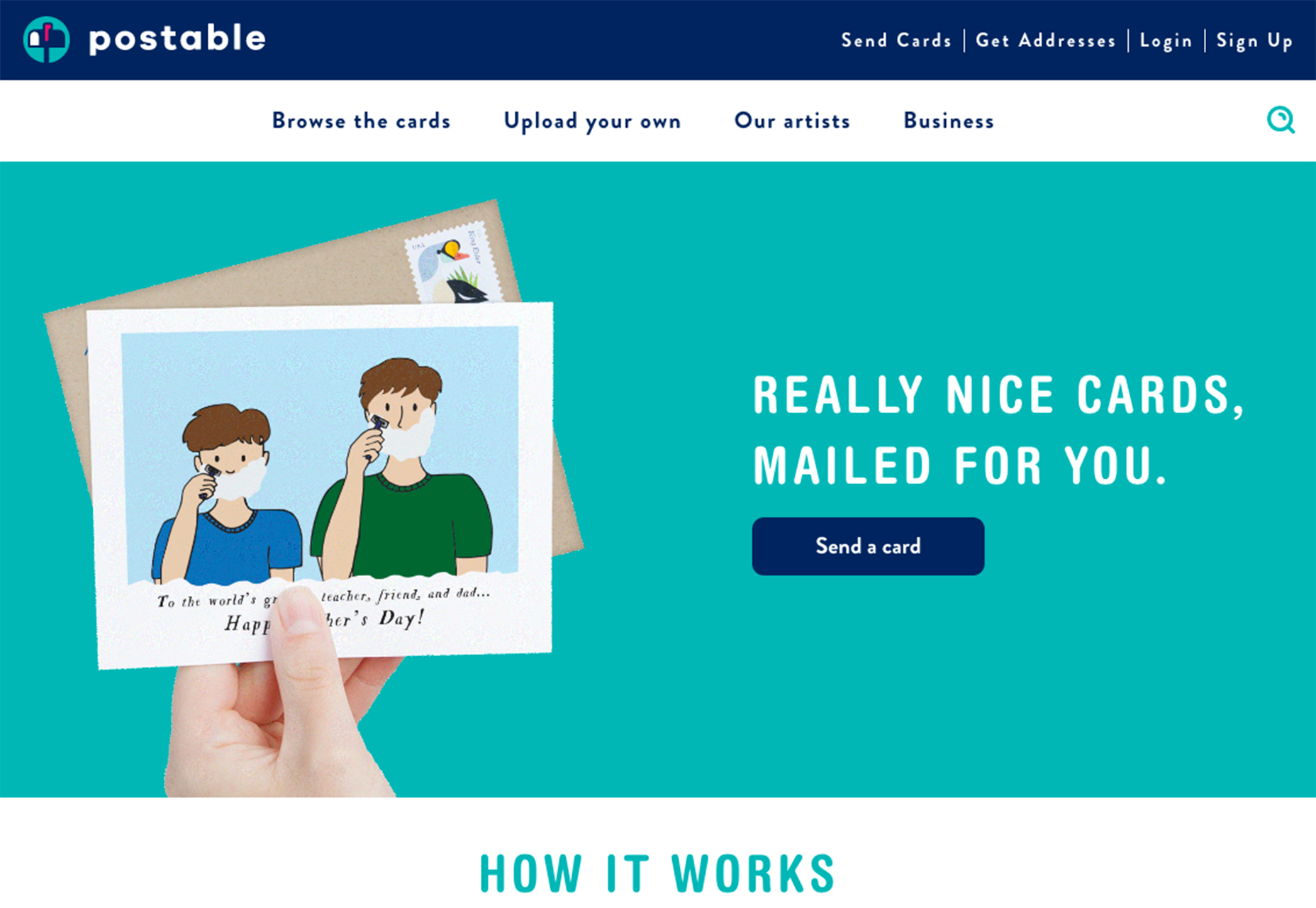
8、精确的标签文字描述 从导航标签再到导航图标,网站中的每个交互元素都应该起到明确指引用户的作用,告诉他们点击之后会发生什么。在导航菜单中,尽量多使用认知度比较高的图标,比如放大镜、购物车 。 除了导航图标外,菜单栏中每个条目都会有个文本标签,它们会告诉用户这个链接中所包含的内容。这个时候要注意不要使用太过宽泛的描述,比如"服务"或"产品",尽量用更精准的描述。下图就是一个很好的栗子,菜单项上的描述都很精确,如"Browse the cards"、"Upload your own"、"Our artists"等,更方便用户快速获取信息。
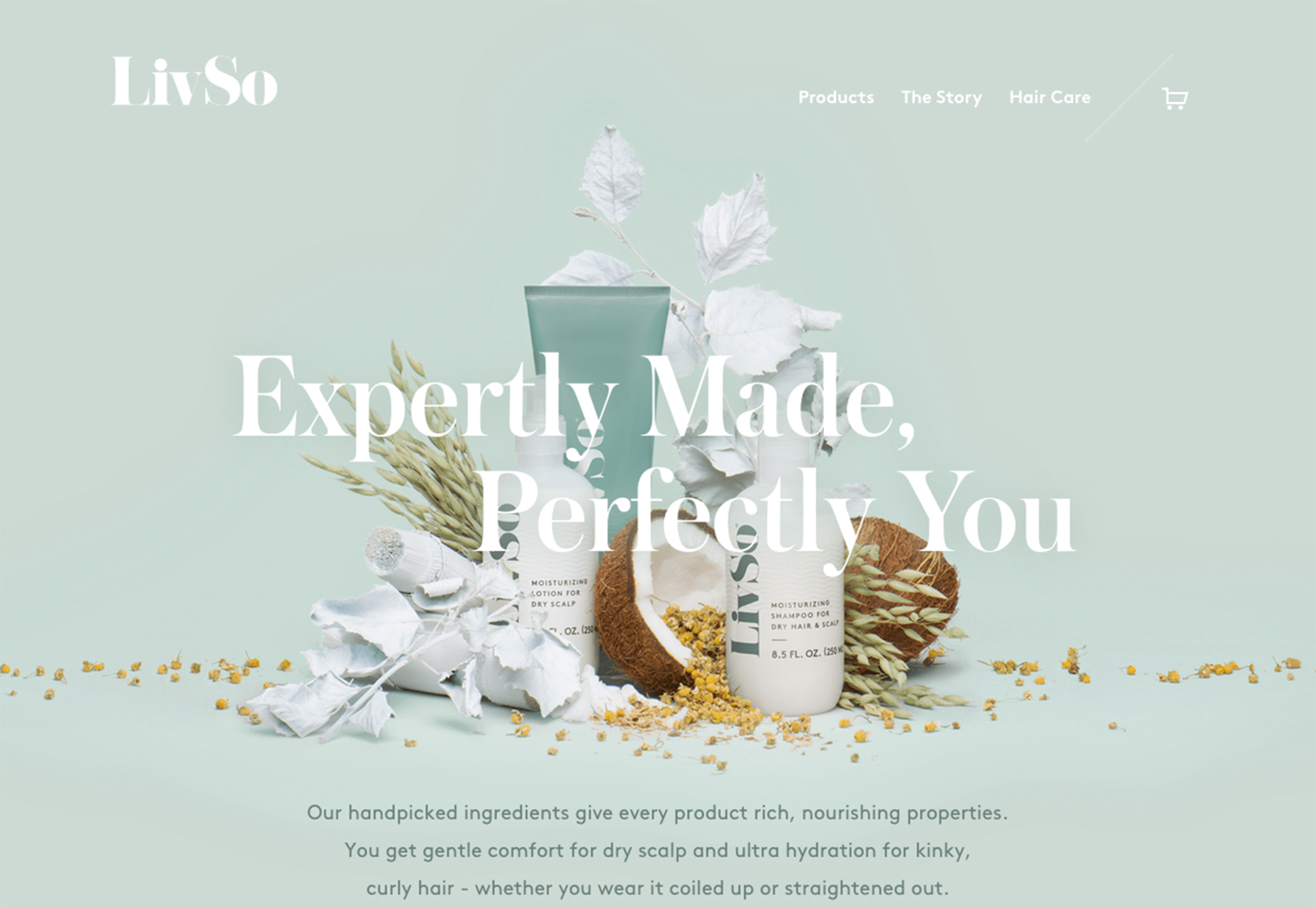
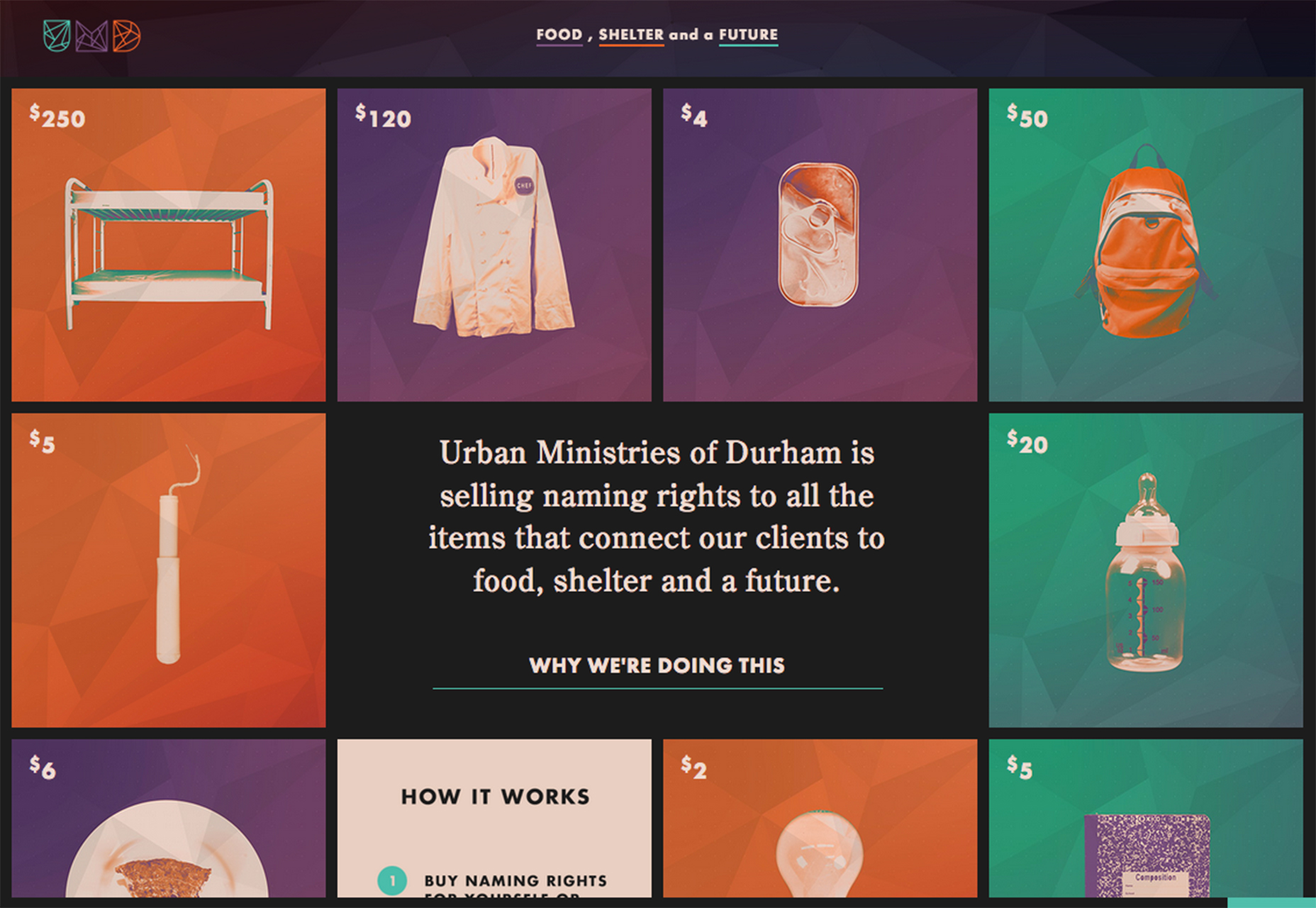
9、全页面导航 导航菜单如何设计有很多种玩法,如果你真的想要让它更加醒目,不妨试试全页面导航。用户绝对不会错过这种非常规的导航设计方式,虽然全页面导航并不适合每个网站,但当它应用在一些小型网站或作品集网站,往往能够带来出其不意的效果。
10、垂直导航 垂直导航设计也是目前越来越流行的设计之一,它很特别,很容易就会吸引用户的视线。目前最常见的侧边栏垂直导航,侧边栏导航适用于不少网站,比如长滚动式的页面。这是因为侧边栏导航一般为固定式的,可以让用户视线随时定位,快速跳转,并且其中所能承载的元素相对比顶部导航更多。  关于导航菜单的设计技巧就先介绍到这里了,可以打开爱用建站(iyong.com)【Design Lab】随心所欲编辑你的网站哦。 上一页:什么是锚文本?
下一页:教你网站版面的设计方法
说点什么
发表
最新评论
|
点击开启品牌新篇章